Contact 4
Need help?
Join our Slack community and ask for help. Make sure to share a read-only link to your Webflow project.
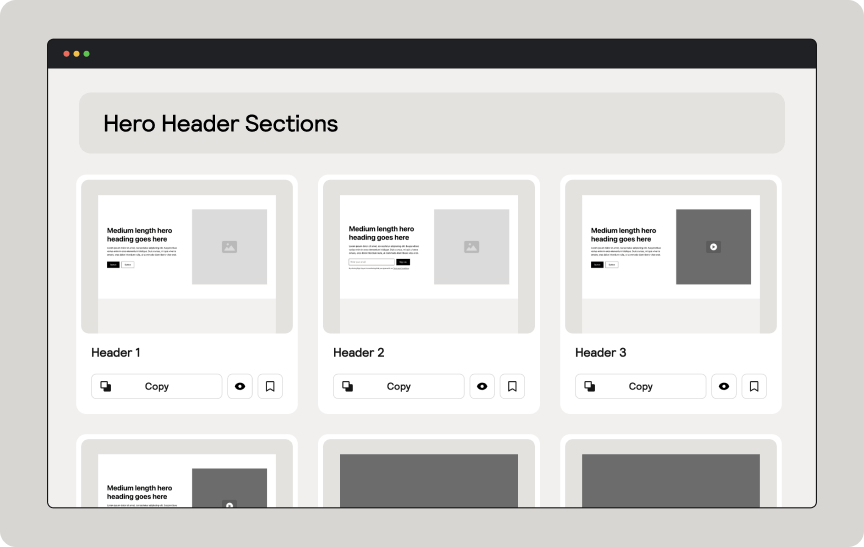
Examples
No items found.

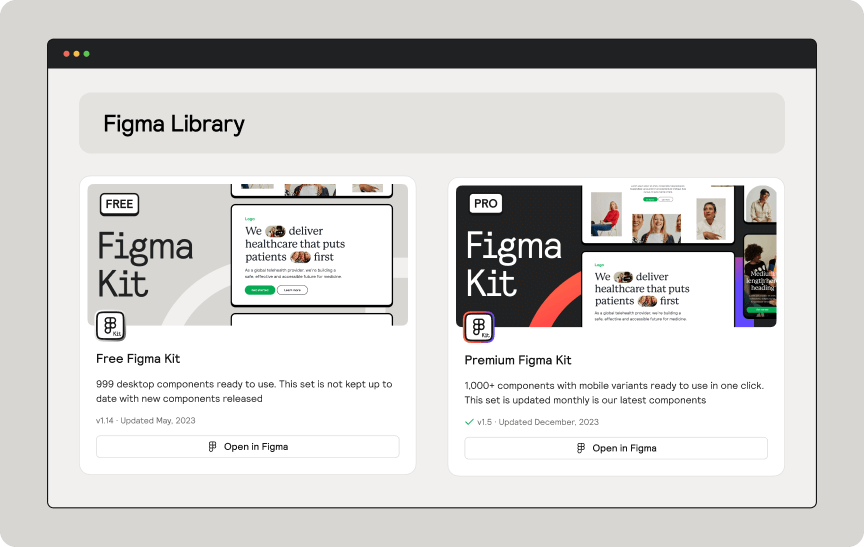
Open the Relume Figma Kit and access 1,000+ desktop and mobile components.

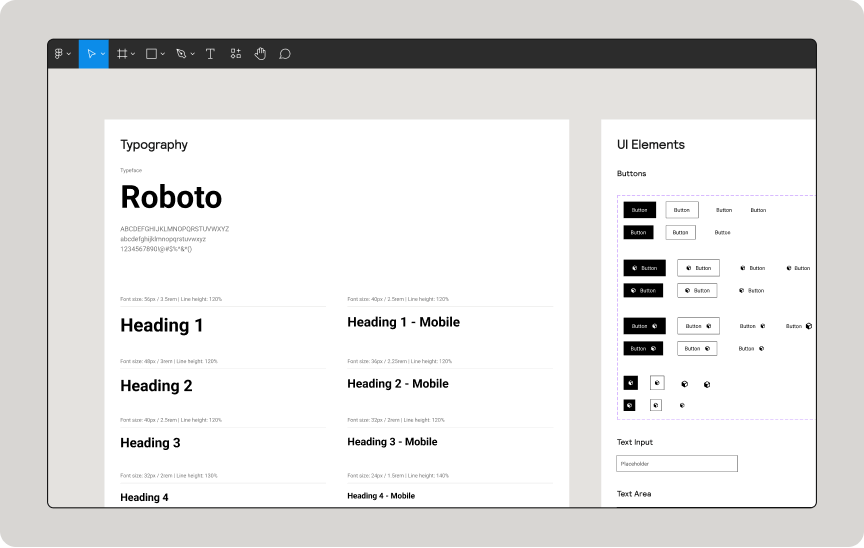
Update the design system in Figma and style all components in minutes.

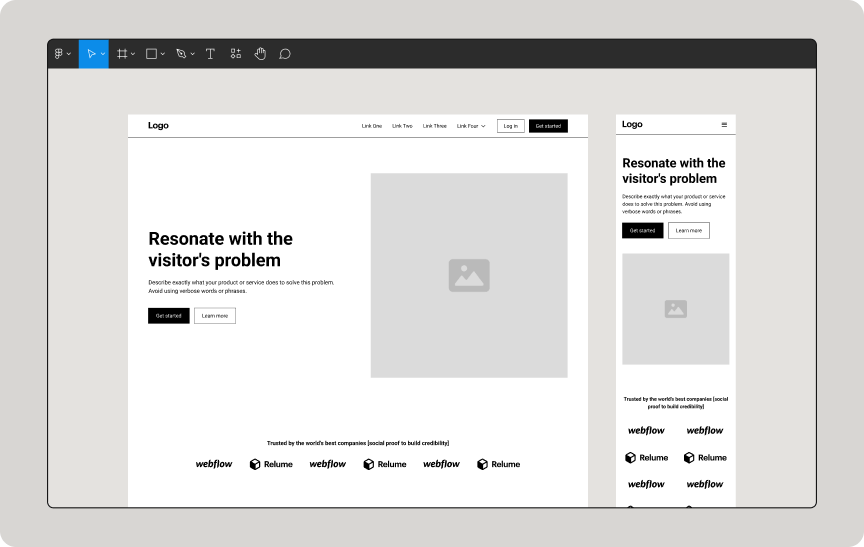
Copy and paste components in the file to build your page for desktop and mobile.

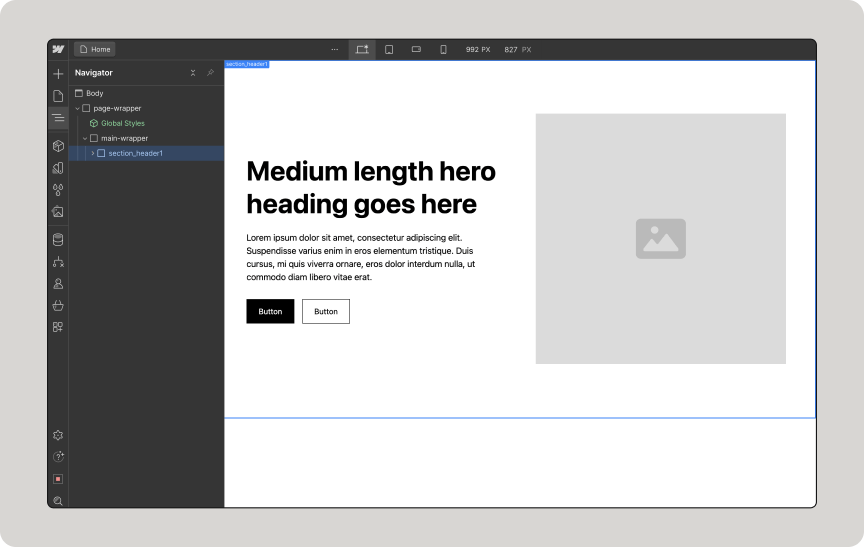
Before you start a project, make sure you clone the Webflow Style Guide.

Search the Webflow Library to find components and copy them with 1 click.

Once a component is copied, paste it into your Webflow project.