Create and share your own Webflow library
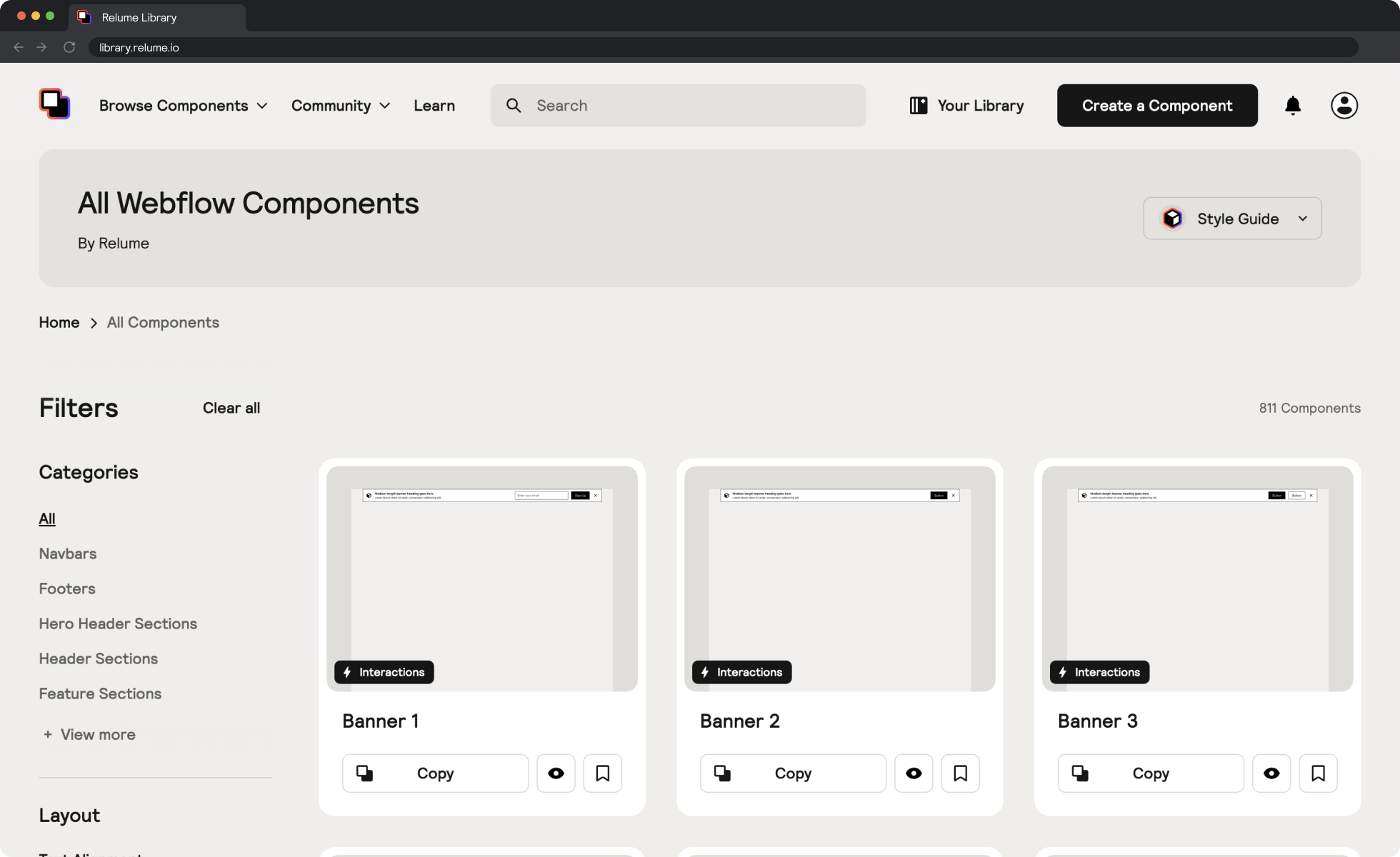
Create Webflow libraries for personal use, your team, clients and the community. Simply paste in components from your Webflow project, save them to a folder and share them privately and/or publicly.


.png)
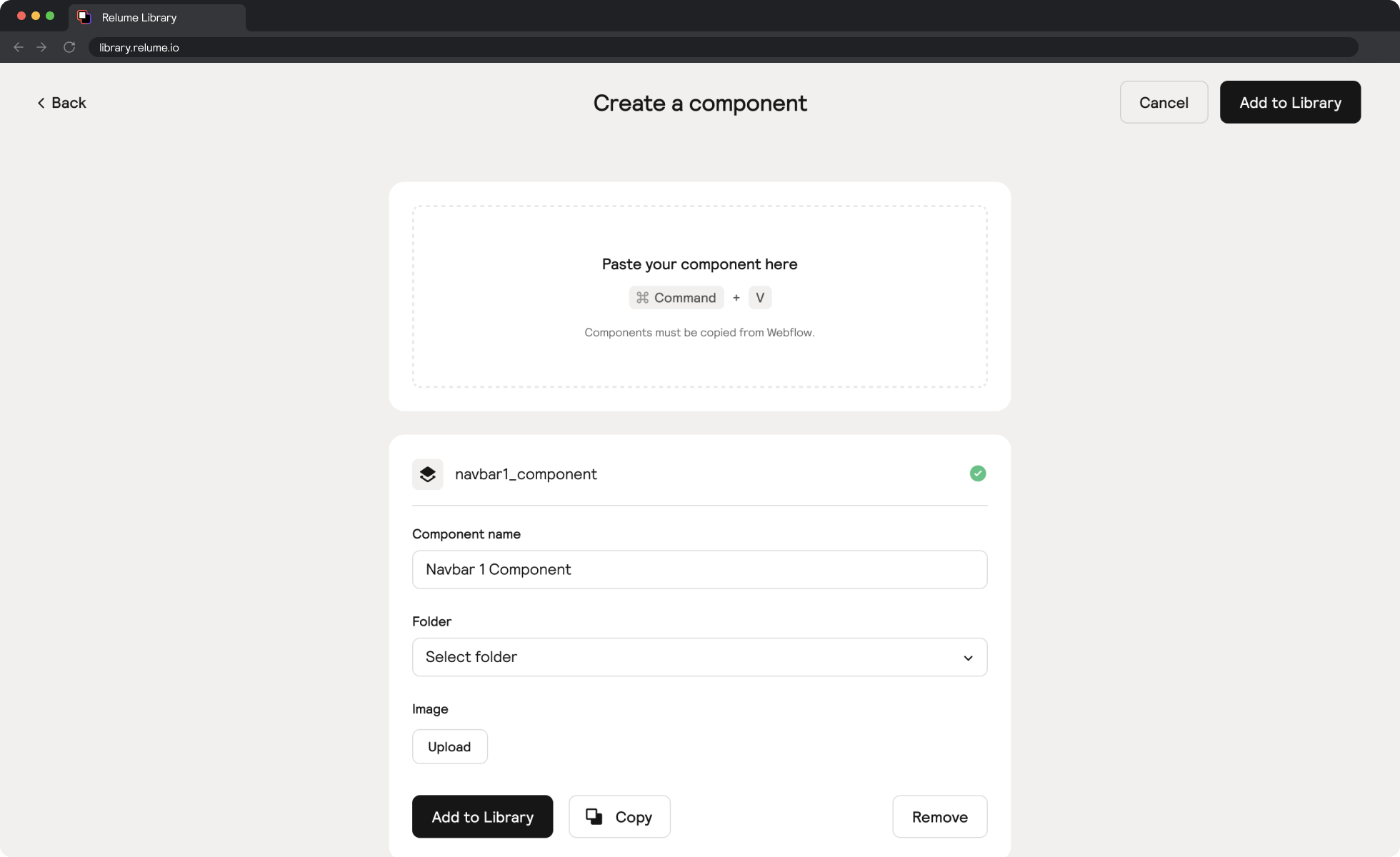
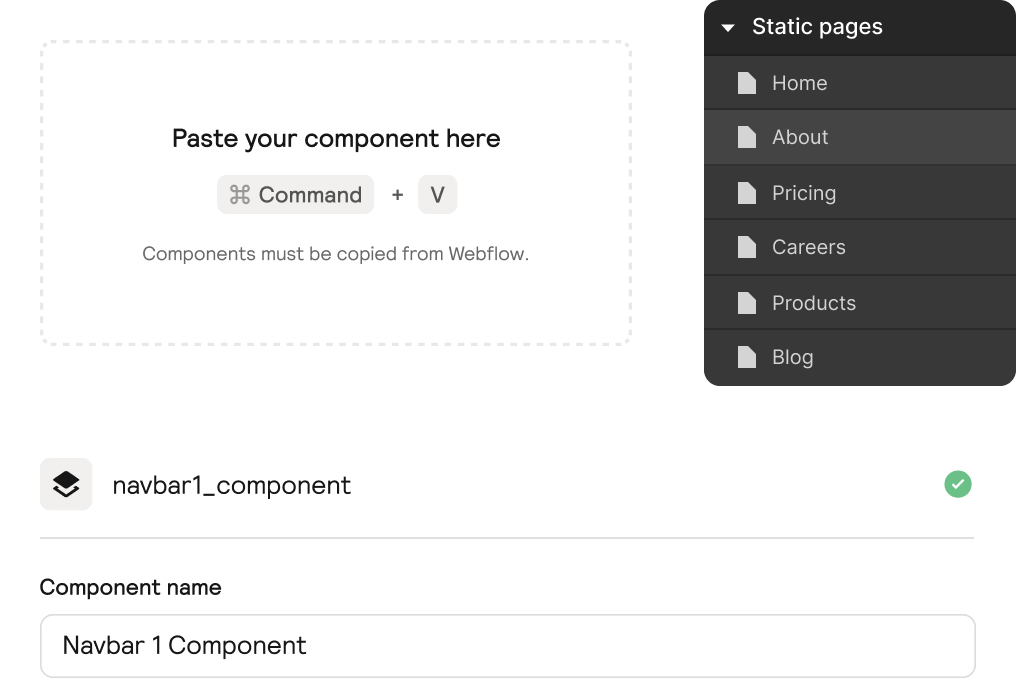
Create a component
Simply copy and paste a component directly from your Webflow project into Relume Library.
Save to folders
Name the component, upload a thumbnail and save it to a folder in Your Library. You’ve now created a component library.
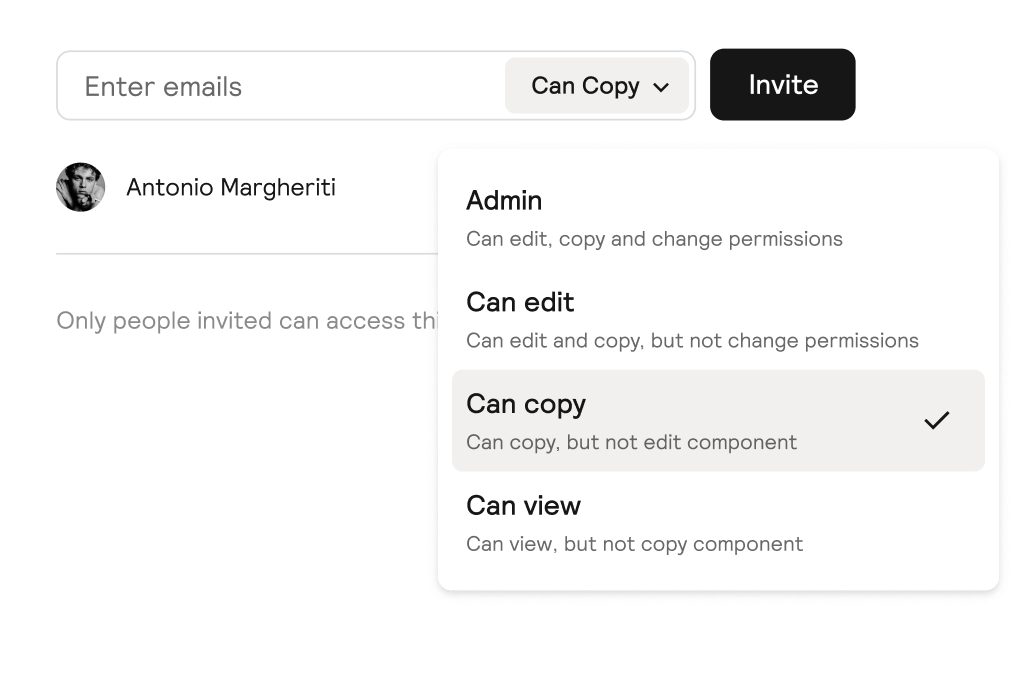
Share with a link
Invite anyone to access your components or share them privately to individuals. Privately shared component libraries can be accessed on the free plan.
Why did we build this?
We’ve helped reduce the Webflow development process from weeks to days and have improved design quality at scale.
We aren’t the first to have built a successful component library - shout out to Flowbase and Systemflow for paving the way.
And we won't be the last.
We believe component libraries are the future and that we’ve only scratched the surface of its potential.
There are a many ways to build a library and many components to build.
So we’re inviting you to join us in extending the potential of component libraries. Together, as a community, let's build a better component ecosystem.
It's time to build your own. LFG!
Build libraries for
for yourself
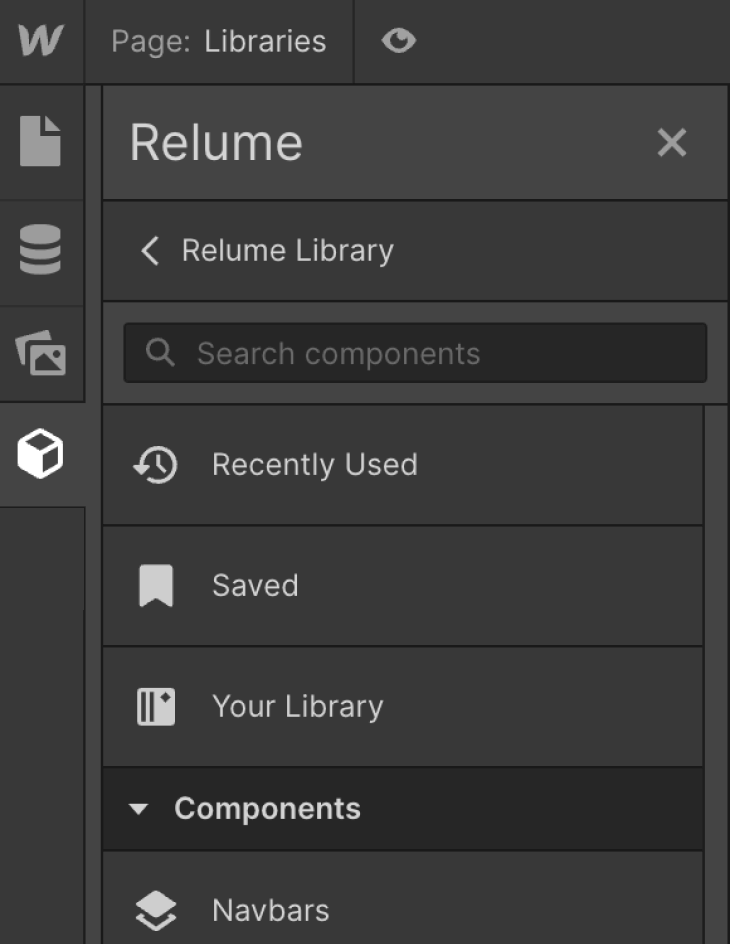
Improve your workflow inside Designer
Tired of jumping back and forth between pages in Webflow to copy a component? Store your components in Your Library and access them instantly, at any time.

for clients
Empower your clients to build in Webflow and get paid for it
Empower your clients to build landing pages using their own personalised component library and never have to wait for them to send you content again.

for the community
Contribute to the community
Create your own component library, share it with the Webflow community and establish yourself as an expert Webflow developer.
Share it. That one contribution can impact thousands of Webflow developers. We’ve seen this happen with our own components.

Start using community made libraries today
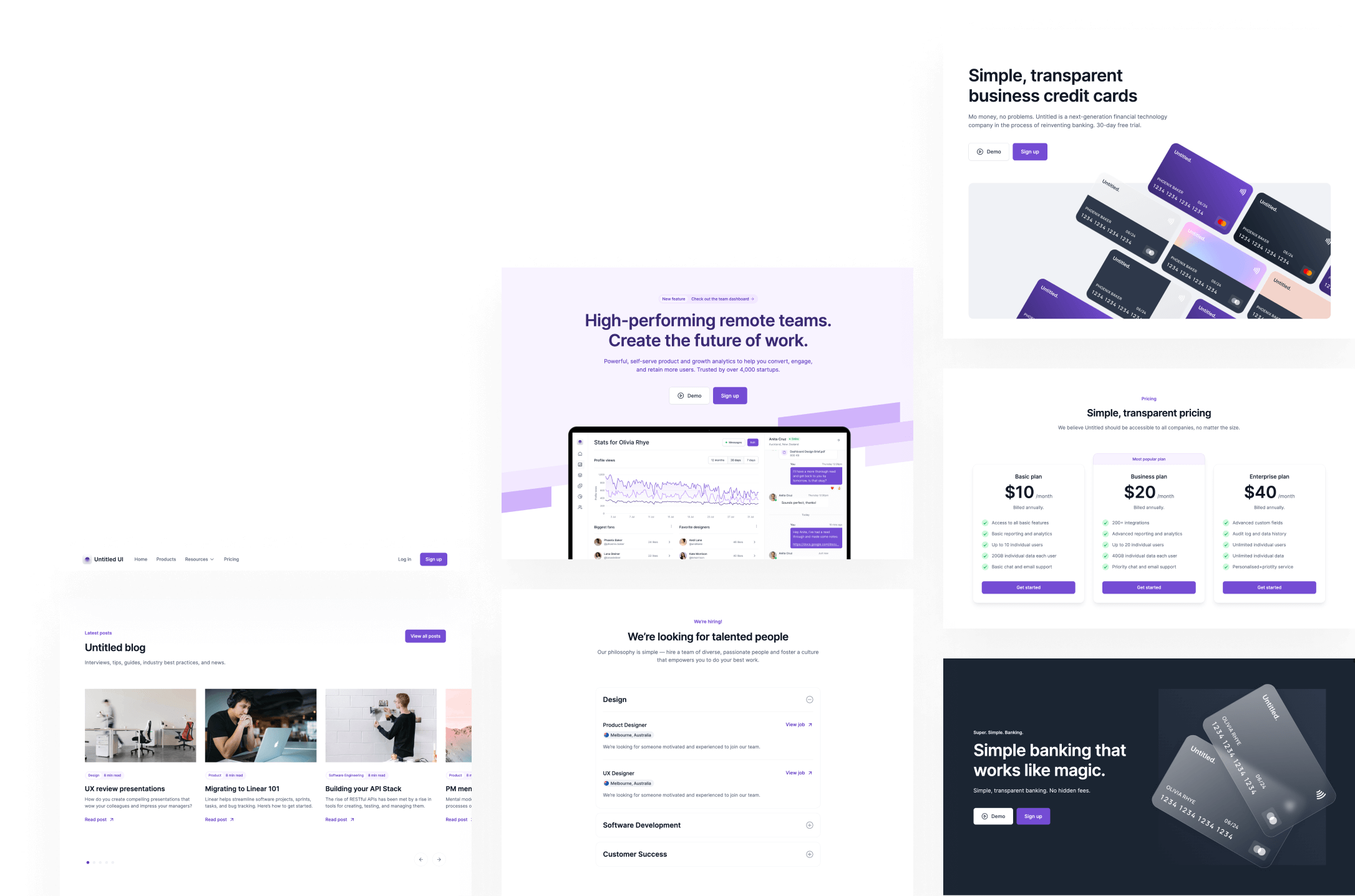
Featured
Untitled UI
“I wanted to create a component library for Untitled UI because people have been asking me for it. It was a no brainer to collaborate with Relume and build it on here.”


Choose a pricing plan
Start creating libraries for free. Upgrade to enable unlimited components and additional features.
Because you were a customer prior to the change, we moved you over to our Starter plan and you will remain on the original pricing of $19/mo.
Because you were a customer prior to the change, we moved you over to our Starter plan and you will remain on the original pricing of $16/mo billed yearly.
Frequently asked questions
Have other questions? Get in touch with our team via [email protected]
Access components in Webflow using the Relume Chrome Extension
Used by 9,000+ Webflow developers.











.webp)

.webp)
.webp)




