
Websites designed & built faster with AI
Use AI as your design ally, not as a replacement. Effortlessly generate sitemaps and wireframes for marketing websites in minutes.

.webp)
Nothing short of groundbreaking for designers. It immediately changes how I work and makes me 10x more productive.
Sitemaps

UX Wireframes

UI Styleguide




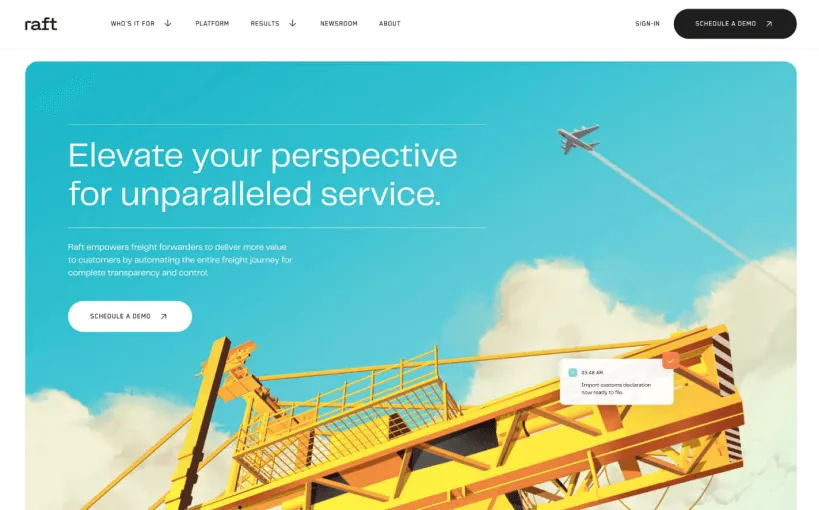
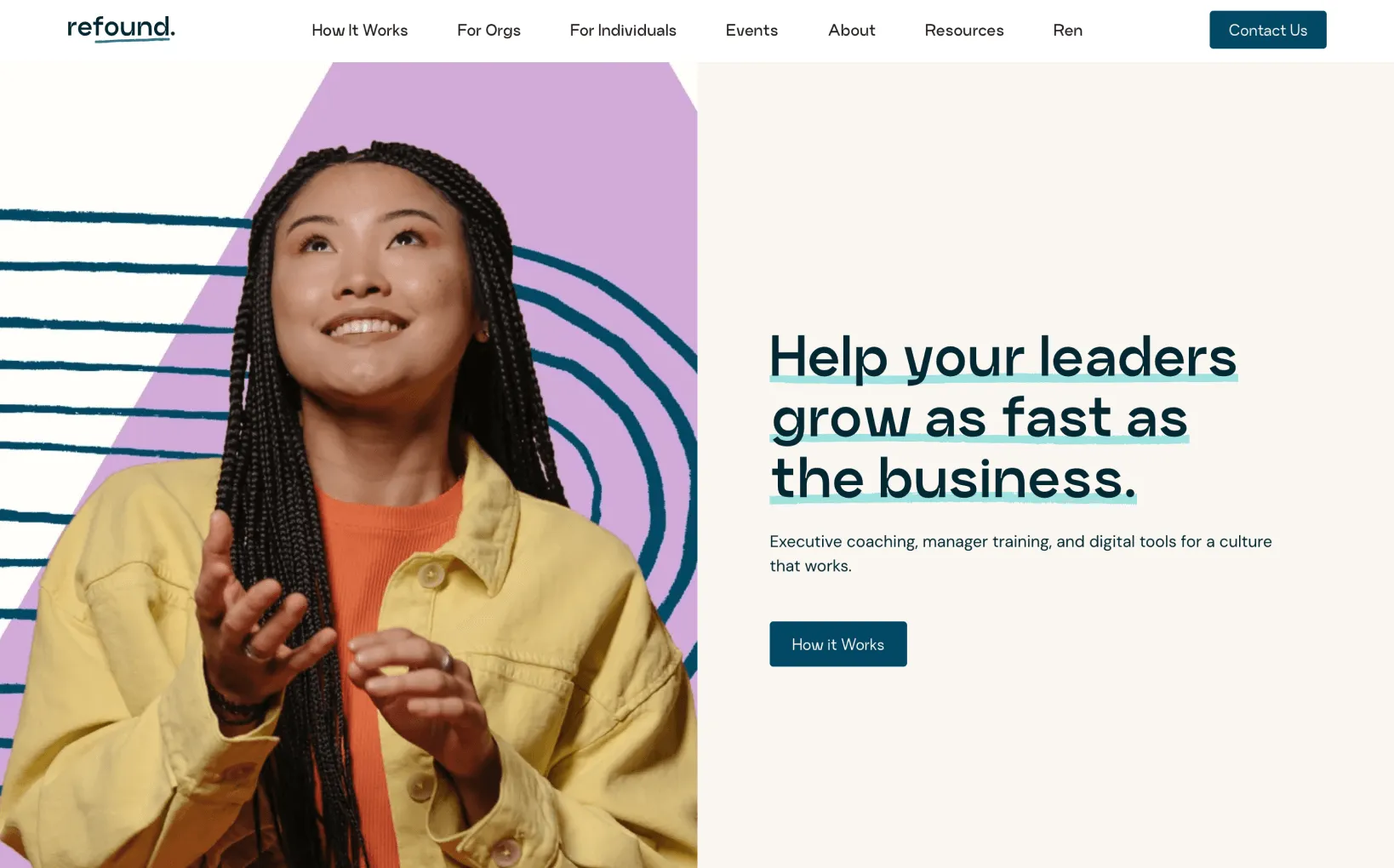
Used by leading brands and companies from across the globe
Description to
Sitemap
The best way to start off your new project. Use AI to map out all your key pages with just a few sentences about your company. Effortlessly create a complete sitemap in mere seconds, not hours.
Map out key content
Identify key pages and sections for any website in any industry.
Control the final edit
Drag, add, edit or remove sections to get the final flow locked down.
Scope projects better
Starting off with a sitemap reduces scope creep for new projects.
Smart tagging
Tag your sections as global or add colors to manage sections.
Sitemap to
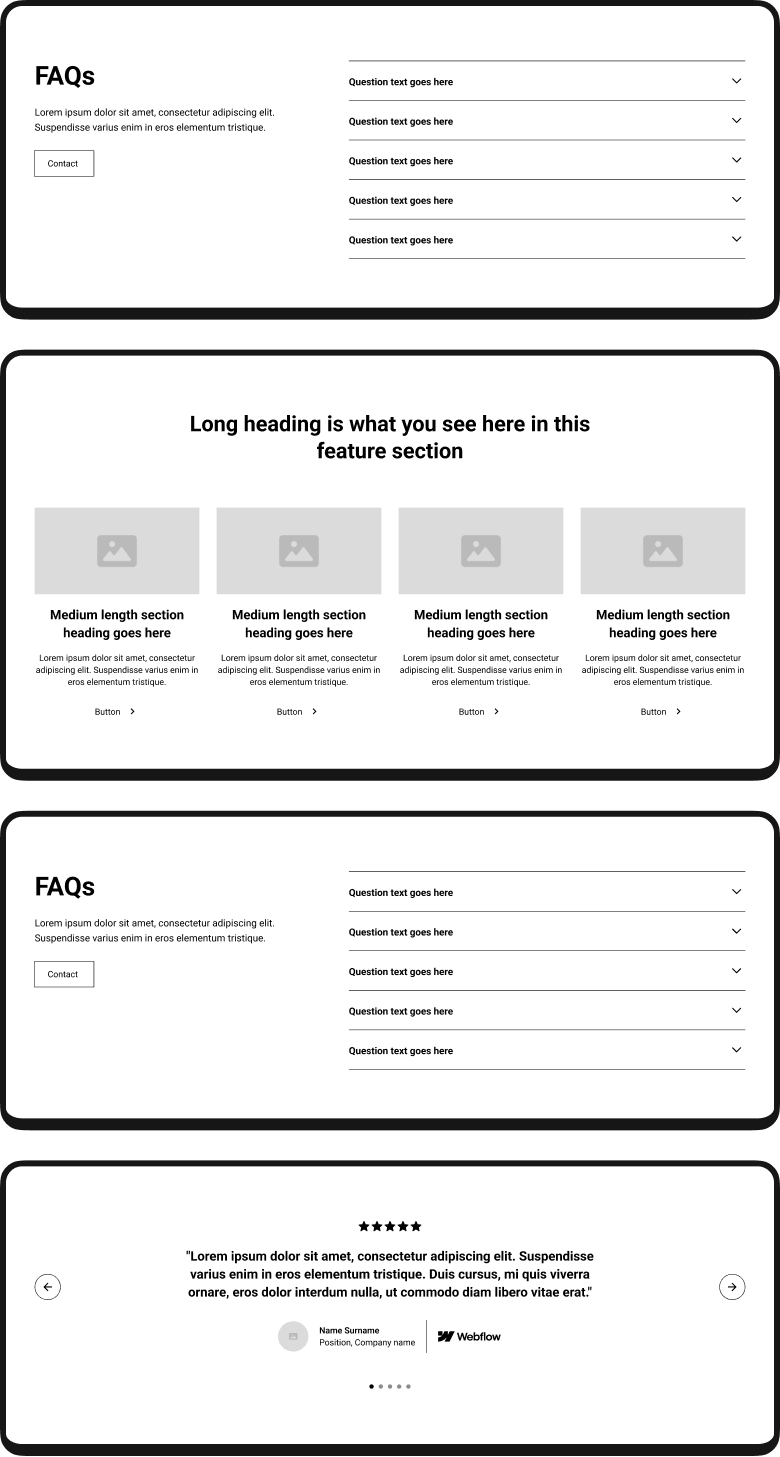
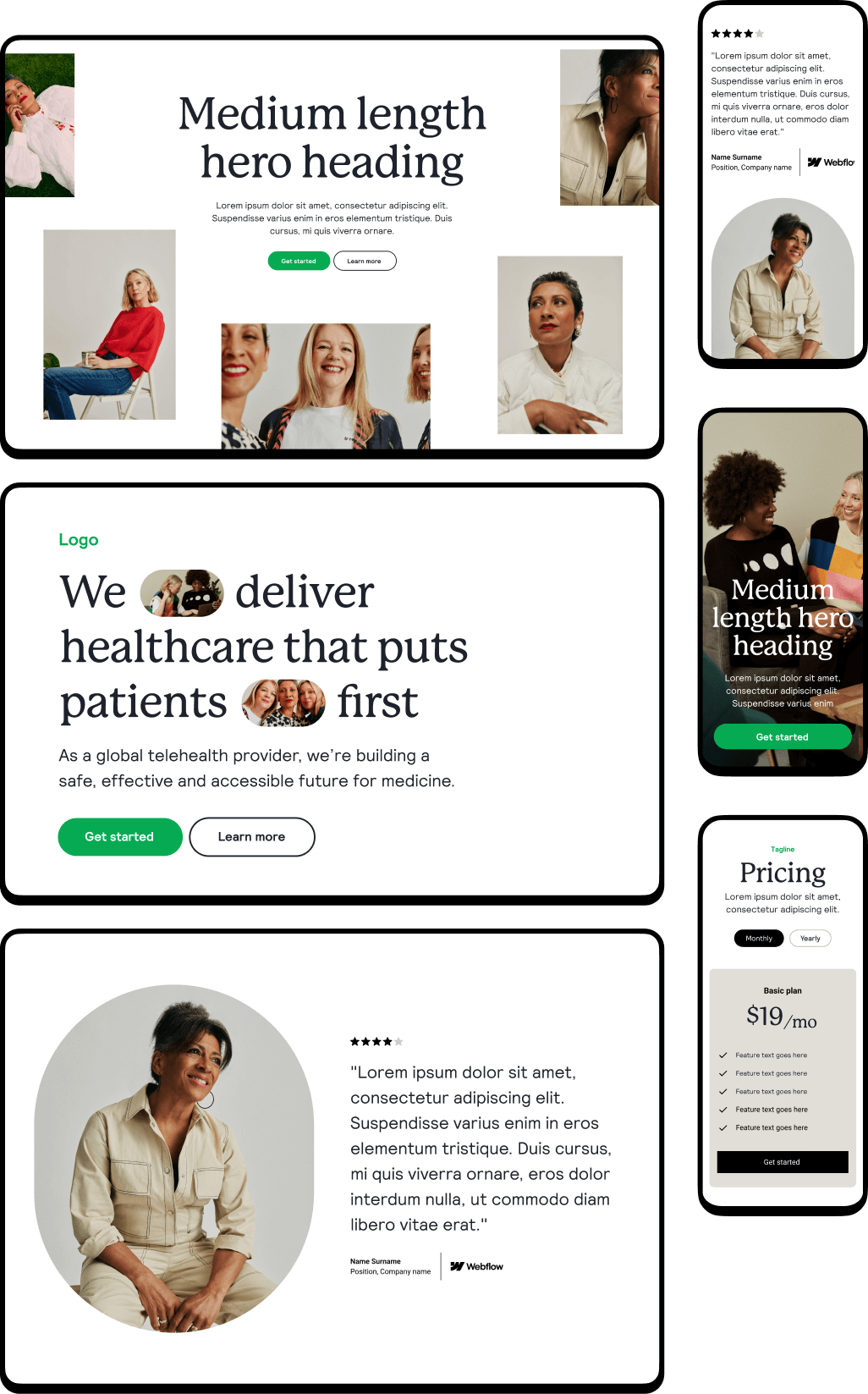
Wireframes
Achieve your first draft in the first minute. Sit back and watch AI magically turn your Sitemap into wireframes in one click generating real components un-styled with copy. Getting sign off has never been so easy.
No AI gimmicks
Utilize our library of over 1000+ real components built by humans.
Ready to export
Copy any element or page and paste directly to Figma or Webflow.
Editing super powers
Edit copy or add new components from our library. You're in control, not the AI.
AI copywriting
RIP lorem ipsum. Wireframes with copy, translated into any language.


Cross-team
Collaboration
Collaborate with the team and clients. Share projects and leave comments to streamline communication and get your designs approved.


Export to
Figma & Webflow
Site Builder works with the tools you already love and respects your process. Copy any element or page and paste wherever you need.
Under the hood
Site Builder utilizes a built-in design system and component library of 1000+ components made for Figma & Webflow.

Webflow Library
Save hours of dev time with over 1k responsive Webflow components. Get monthly updates with new components and improvements.

Figma Library
Get access to the Figma version of the Relume Webflow library with over 1k components all with mobile variants included.




.webp)








































.webp)

.webp)
.webp)




