Webflow App, Uncommon Components & React Library Beta
April 2, 2024
It’s a new month which means we’ve released some new components and updates to improve Relume. Happy April Component Day!
Here's what's new:
Webflow App (coming April 4)
{{TeamDamianSanskar}}

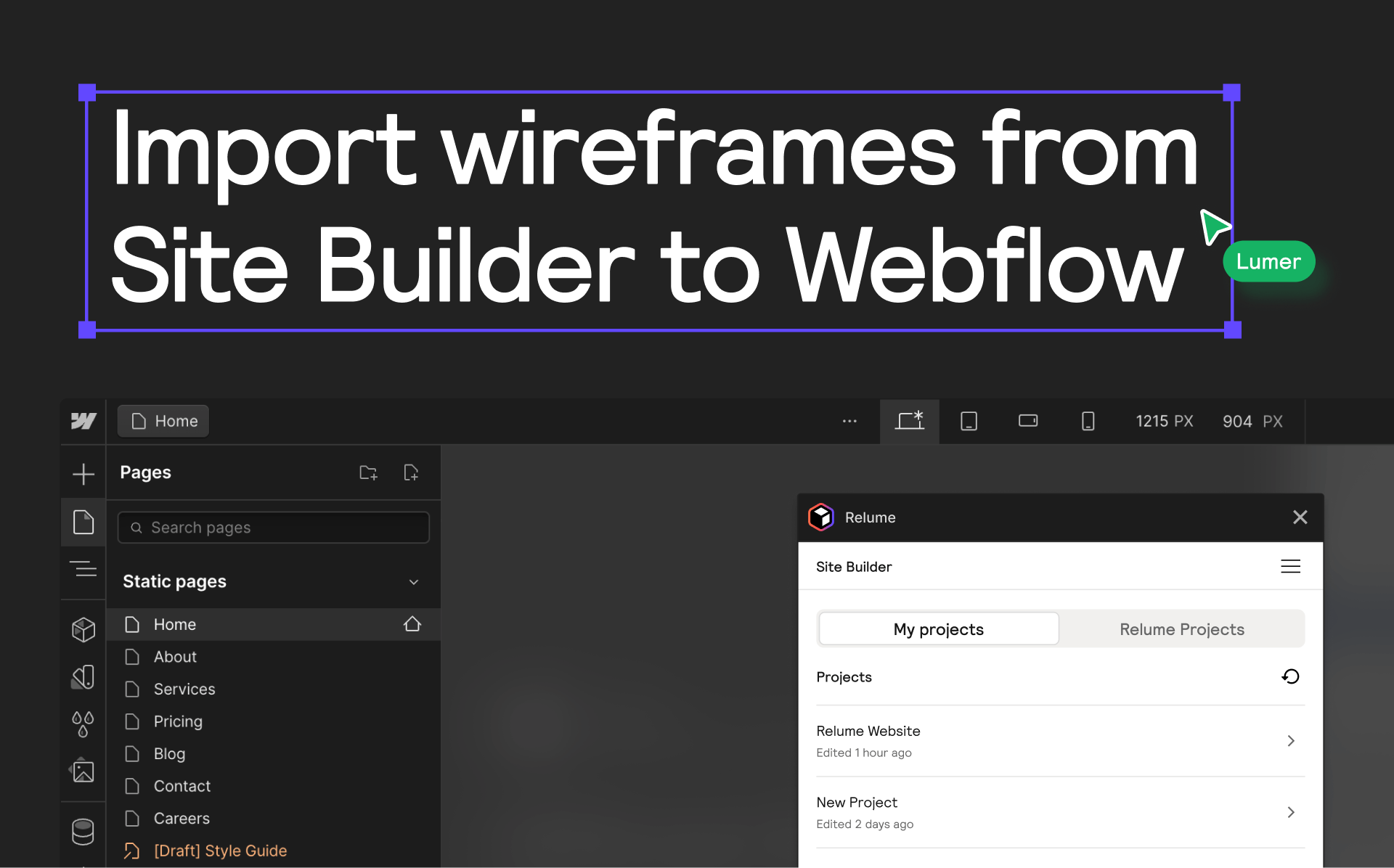
We're excited to introduce our first Webflow app called Site Builder Import. This new app aims to speed up your Site Builder to Webflow workflow by enabling you to import an entire wireframe from Site Builder with just a single click. This app will be launching in the Webflow App Marketplace in a few days, so keep your eyes out for it.
Import your site from Site Builder
Browse all your Site Builder projects in the app and choose which sitemap, page or section you would like to import. Watch the magic happen as the app sets up your Webflow project and imports all pages, sections and content from your Site Builder project to Webflow.
Sync styles with those in your project
Already updated classes and styles in your Webflow project, but need to import another page? No worries. The app will sync classes so the imported content will match the styles already in your project.
Automatically create Webflow components
Global sections in Site Builder are imported as Webflow components. This allows you to manage recurring layouts and content more efficiently.
Uncommon Components
{{TeamKalebMariaJono}}
Back by popular demand, we've just added 11 epic Uncommon Components to our collection and we can't wait for you to try them out.
Spice up your sites with interactive hero headers, sticky scroll sections, playful testimonials and text that animates as you scroll.
These fresh additions are ready to use in Figma and Webflow, perfect for making your web projects stand out.
Got questions? Drop us a line on Slack.
Inspiration
If you're looking for some inspiration on how to use the new Uncommon Components, here are a few designs the team has put together.
.png)
Want to lean more?
Watch as Kaleb guides you through the new Uncommon Components and learn valuable tips and tricks to maximise their potential.
React Library Beta
{{TeamRobNour}}
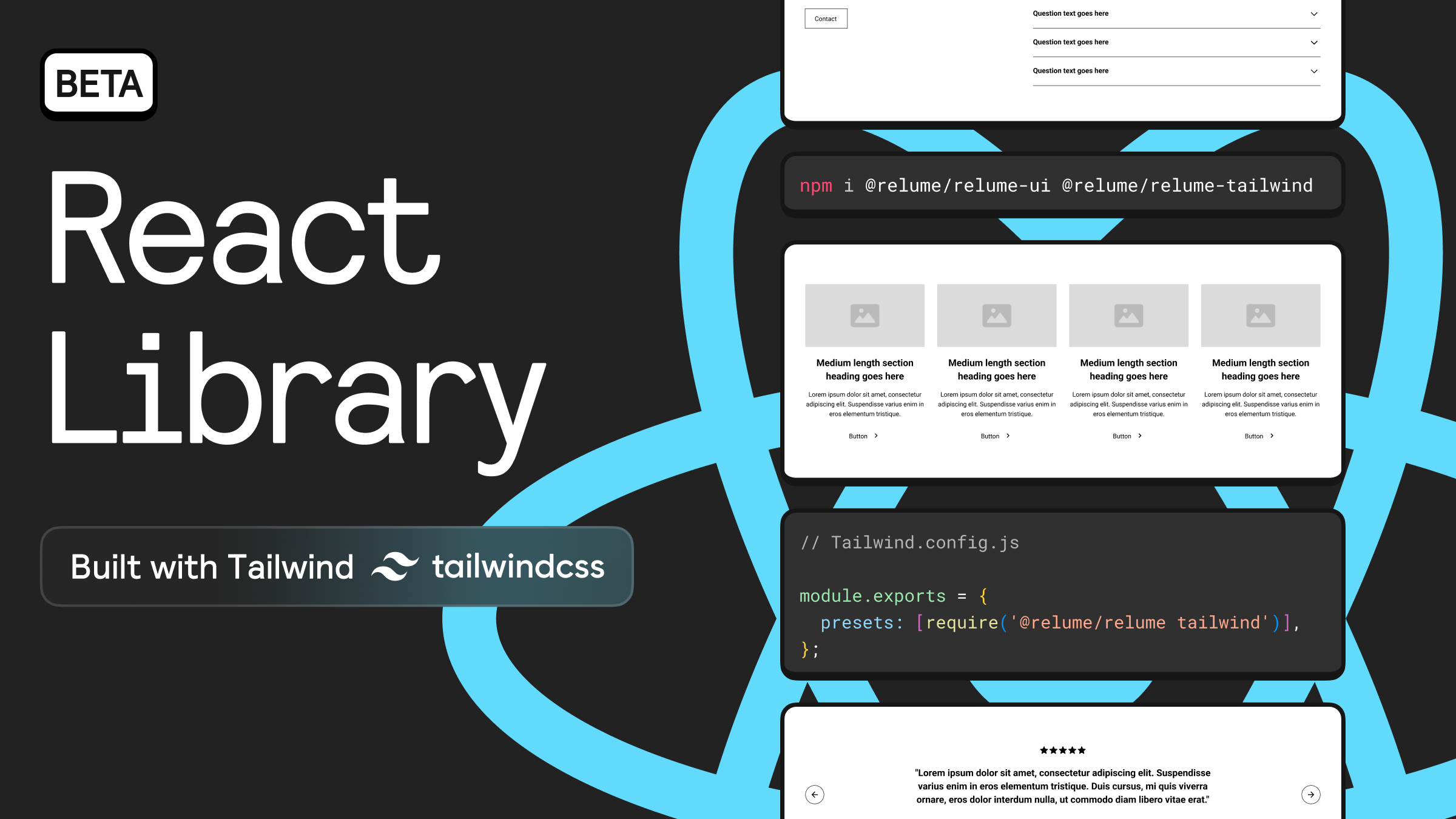
The Relume React Beta is now open!

Our initial beta release includes 96 finely crafted blocks, along with common UI elements like Buttons, Carousels, Dialogs, etc. All our components use Tailwind CSS and follow the Relume design system. The variables used in Figma and the classes used in Webflow have been carefully mapped to Tailwind utility classes, making it easier for teams to collaborate.
Our React components are written in TypeScript and fully typed with props. These handcrafted components have minimal dependencies and do not contain any unnecessary or proprietary code, like most Figma plugins and website converters. You can directly copy the full source code for each component from the Relume library, providing complete flexibility and control over the functionality, markup, and CSS.
We use component props for variable content like headings, descriptions, images, buttons, etc. This makes it easier to connect them to a Headless CMS or feed them a structured data source like JSON.
Additionally, HTML export is available, allowing integration with almost any codebase, not just React. Our maxim here is to provide developers with 80% of the design and layout, and then let them handle the “last mile” integration.
This is just the beginning. Over the next year, we plan to release all 1000+ components and achieve feature parity with the Webflow library. We also aim for full integration with the AI Site Builder to enable the generation and export of entire landing pages and sites to React.
As we are currently in beta, your feedback would be greatly appreciated to help us make improvements over time. If you have any feedback, please reach out to us on Slack.
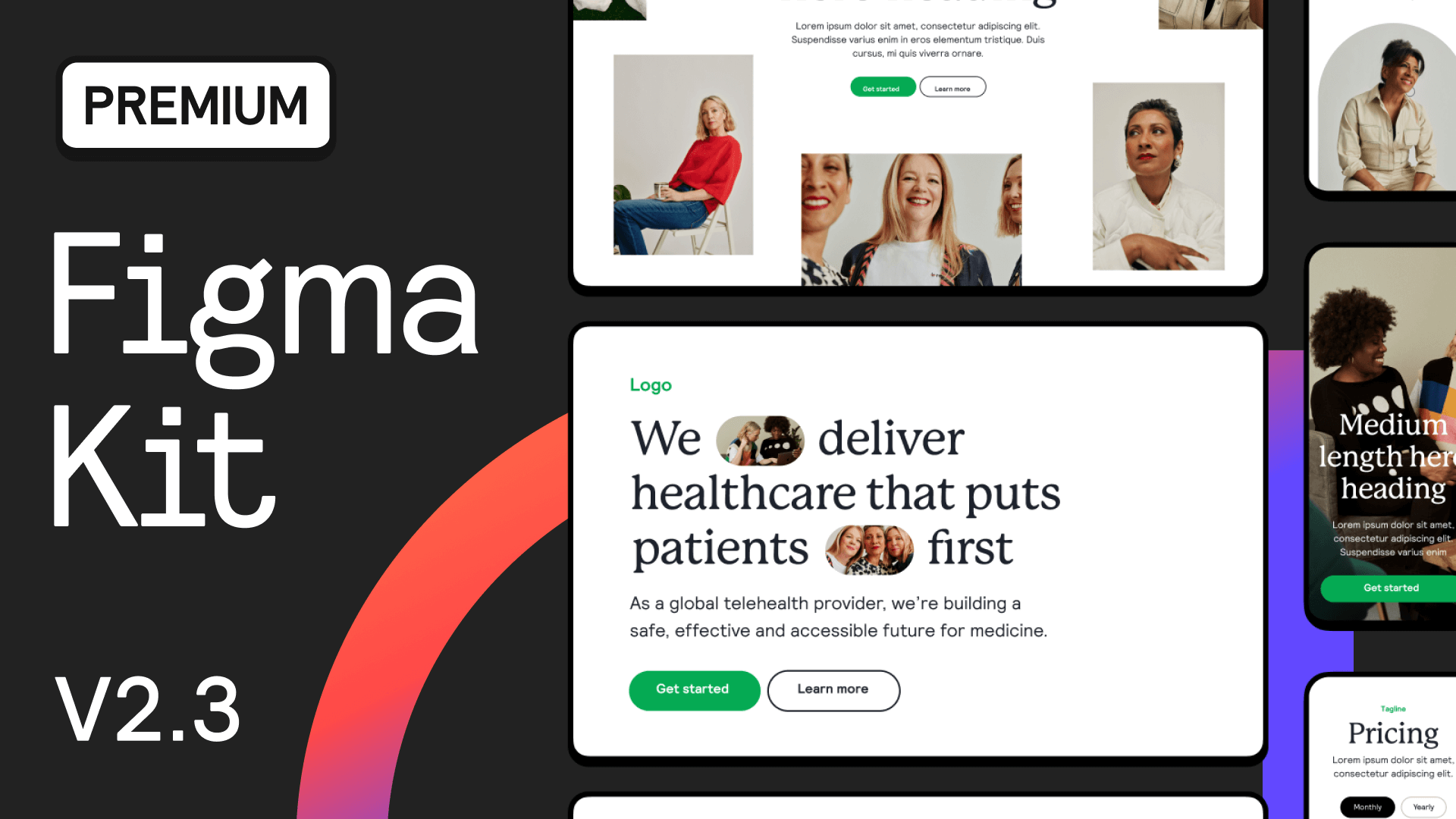
Premium Figma Kit Update (v2.3)
{{TeamKalebJonoDamian}}
We have added all 11 new components to our Premium Figma Kit, which is available in both desktop and mobile variants. To receive the latest update, visit the Figma Library in your dashboard.

Written by Damian Martelli, Kaleb Jae & Rob Austin
Edited by Adam Mura






.webp)

.webp)
.webp)




