UX Improvements, Page Prompting, Multi-language Generation & Overlapping Image Sections
February 6, 2024
It’s a new month which means we’ve released some new components and updates to improve Relume. Happy February Component Day!
Here's what's new:
Site Builder UX Improvements
{{TeamAndySam}}
We have some major projects coming up, and to ensure that we're starting off on the right foot, we needed to tidy up some aspects of the user experience. While most of these changes might go unnoticed in your day-to-day use, we believe it's important to highlight and share our reasoning behind them.
1. Sitemap navigation
Yep, the old one was pretty okay, but we noticed that it wasn't being used enough to justify keeping it always visible on the canvas. Additionally, the way we handled the sitemap navigation was different from the wireframe view. It's not a big deal, but hey, who likes things to be mismatched, right?
So, what we've done now is tuck the sitemap in the bottom right. It's out of the way and collapsed to start with, but just hover over it and it'll pop open, giving you more room to do your thing.
2. Sitemap bar
Again, this is one of those updates that you'll see but probably won't even notice. In the wireframe view, we have a cool bar above the pages that is clickable and puts you in full control of the page. And you guessed it – for the sake of consistency, we have replicated that feature in the sitemaps section above each individual sitemap.
This change opens up the possibility for what we're now calling the 'Sitemap prompt' at each sitemap level, replacing the old 'Company description' prompt. Previously, you were stuck with just one global prompt per sitemap, which wasn't ideal for obtaining unique AI results in different sitemap scenarios. Now, it's much more adaptable and easier to use.
3. Generating Empty pages in Sitemap
What's this feature, you ask? Well, it's been a part of our toolkit for quite a while, and it's a real time-saver. The tricky part was that you needed a master's degree in Data Archaeology to find it in our product. What we've done is simply brought this handy feature out into the open.
Now, you have two easy ways to access this feature. You can find it right on your cool new Sitemap bar, or simply select any empty page in your sitemap. When you do, a button will appear, as if by magic, ready to assist you in filling those empty pages.
4. Edit Panel
Before, our actions would appear and disappear depending on your selection. Sometimes you'd see only the contextual AI actions, and other times, editable fields and AI actions for the selected item, but in a separate section. We realised that this approach made it a bit of a maze for new users to learn about our core features, often requiring a bit of a click-around adventure to discover all the possibilities.
Now, what we've created is a single, permanent edit icon. This icon reveals all the general information about your sitemap when nothing is specifically selected. And when you do select a page, section, or anything else in both sitemap and wireframes, you'll get a neat list of all the editable options, followed by AI actions related to your selection. This new setup is not only simpler but also gives a familiar vibe to users who have used other popular design tools.
5. Progress Toast
Relume is not a tool that restricts you to a single direction. You can generate a sitemap, utilise AI assistance for copywriting, and receive AI recommendations for the best components to use, all at the same time. With all these activities happening simultaneously, it can become hectic. Users may easily lose track of the key actions they have taken amidst the whirlwind of activity.
We have added a small toast notification that will appear when you are performing key actions or handling multiple tasks simultaneously. Its purpose is to keep you informed about what is happening and it provides a convenient way to quickly cancel if you change your mind.
Page Prompting
{{TeamAndySam}}
We all sat back in awe with popcorn as we watched AI do its magic, generating a full sitemap using just a company description. This exciting development is our first step forward in enhancing prompting, introducing the concept of page-level prompting.
We've listened to our community and understand that more guidance is needed to achieve quality results from prompts. Rest assured, we are addressing this need one step at a time.
Via the Sitemap
Page-level prompting through the sitemap works in tandem with the Sitemap feature to precisely pinpoint what you need from each page. By combining strings that specify the number of sections you want, the tone of the copy you're aiming for, and more, you can achieve a more refined result from the sitemap before moving on to wireframes. This feature streamlines the process, helping you tailor your sitemap to match your exact requirements.
Via the Wireframe
Absolutely, starting with just a sitemap prompt can yield impressive results when transitioning to wireframes. However, you might find the need for specific page-level customisations, which can currently be a bit cumbersome to implement. The solution? Simply select your page, give AI a prompt about your specific needs, and watch as it blends with your existing sitemap prompt to create a more customized wireframe page for you. Just a heads up: this prompt will rebuild the page from the ground up. Looking ahead, future updates will introduce more nuanced prompts like 'Change the tone of this page', allowing you to tweak your design without altering the parts you're already satisfied with.
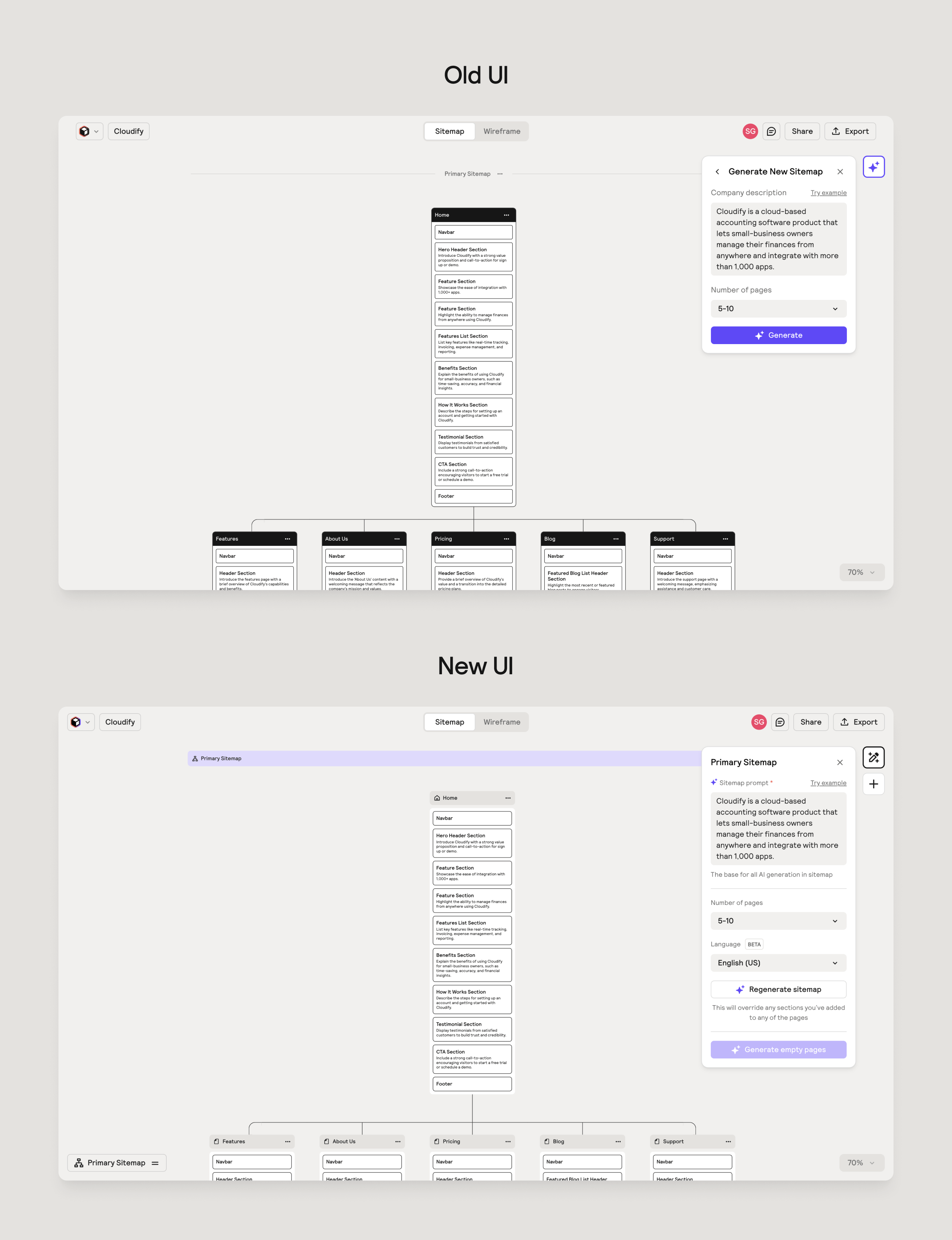
New Sitemap UI
{{TeamAndySamSanskar}}
Know your audience, right? As people who live and breathe design, we all appreciate a bit of extra polish. This update elevates our sitemap to align with our latest brand updates and refreshed website. It's the same interface you're familiar with, but now with an additional 5% POP.

Multi-language Generation (BETA)
{{TeamAndySam}}
Introducing Multi-language Generation to Relume, a powerful feature designed to meet the needs of our non-English speaking community. This feature enables you to generate sitemaps and wireframes in multiple languages.
Please note that the Multi-language Generation feature is currently in BETA, which means it is still undergoing testing and improvement. We value your feedback and encourage you to share any suggestions or issues you encounter while using this feature.
Overlapping Image Sections
{{TeamKalebMariaJono}}
We're pumped to release our new Overlapping Image Sections. Last month we started to break the traditional boundaries of web design with Off-grid Sections. Now, we are continuing to explore breaking the mould with Overlapping Image Sections. Crafted to disrupt the commonly used image element, allowing your web pages to become more engaging, visually striking, and make room for dynamic interactions.
Overlapping Image Sections, along with our Off-grid Sections, mark a significant step in our journey towards a more creative and limitless approach to web design. Much like our 'Uncommon' components, we aim to continually expand these concepts so you can design with all the creativity you desire... all of it!
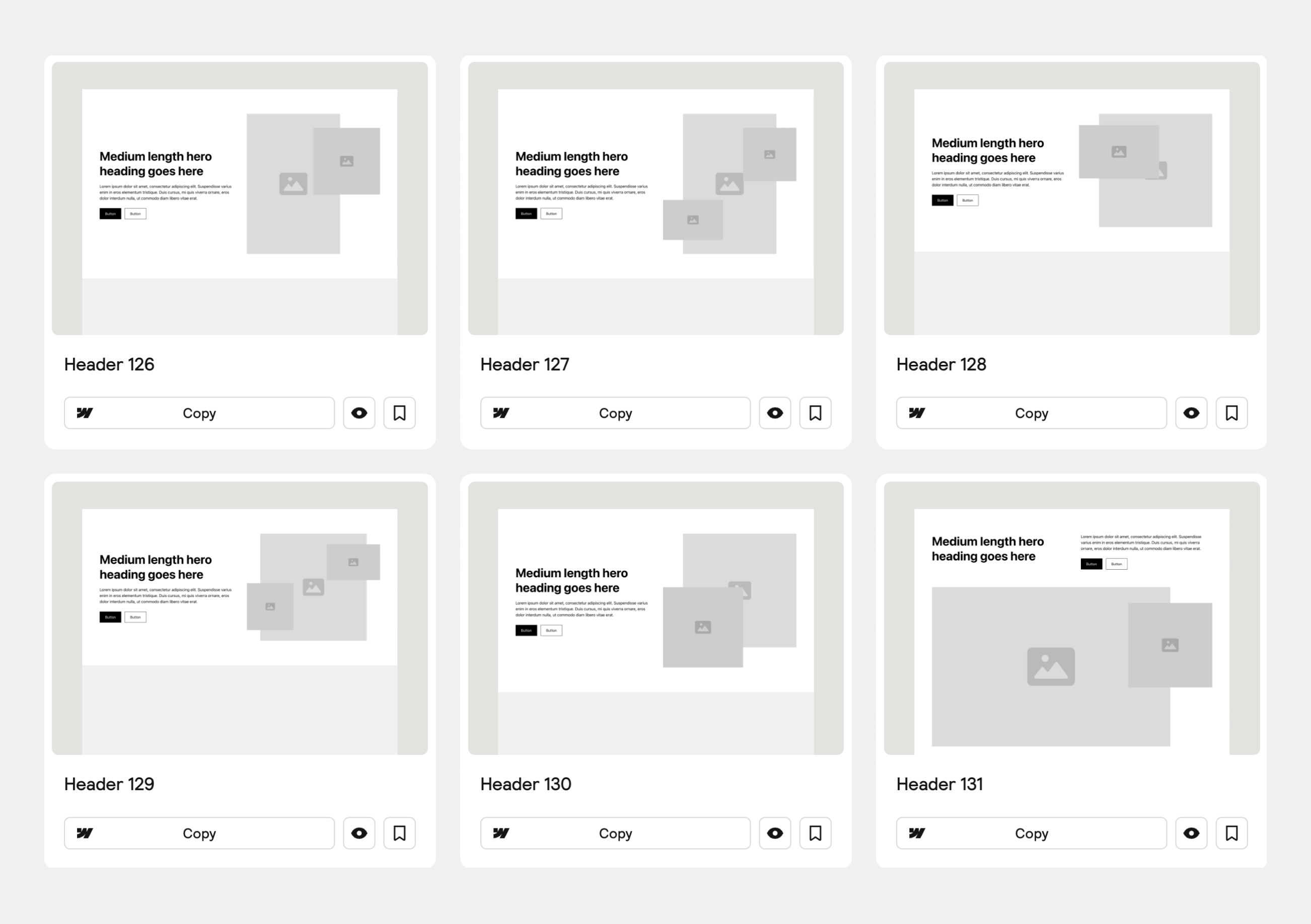
Hero Header Sections
Our new Overlapping Image Hero Header Sections are designed to immediately capture attention and engage visitors, offering a fresh and dynamic entry point to your website to capture attention and to communicate your message with flare.

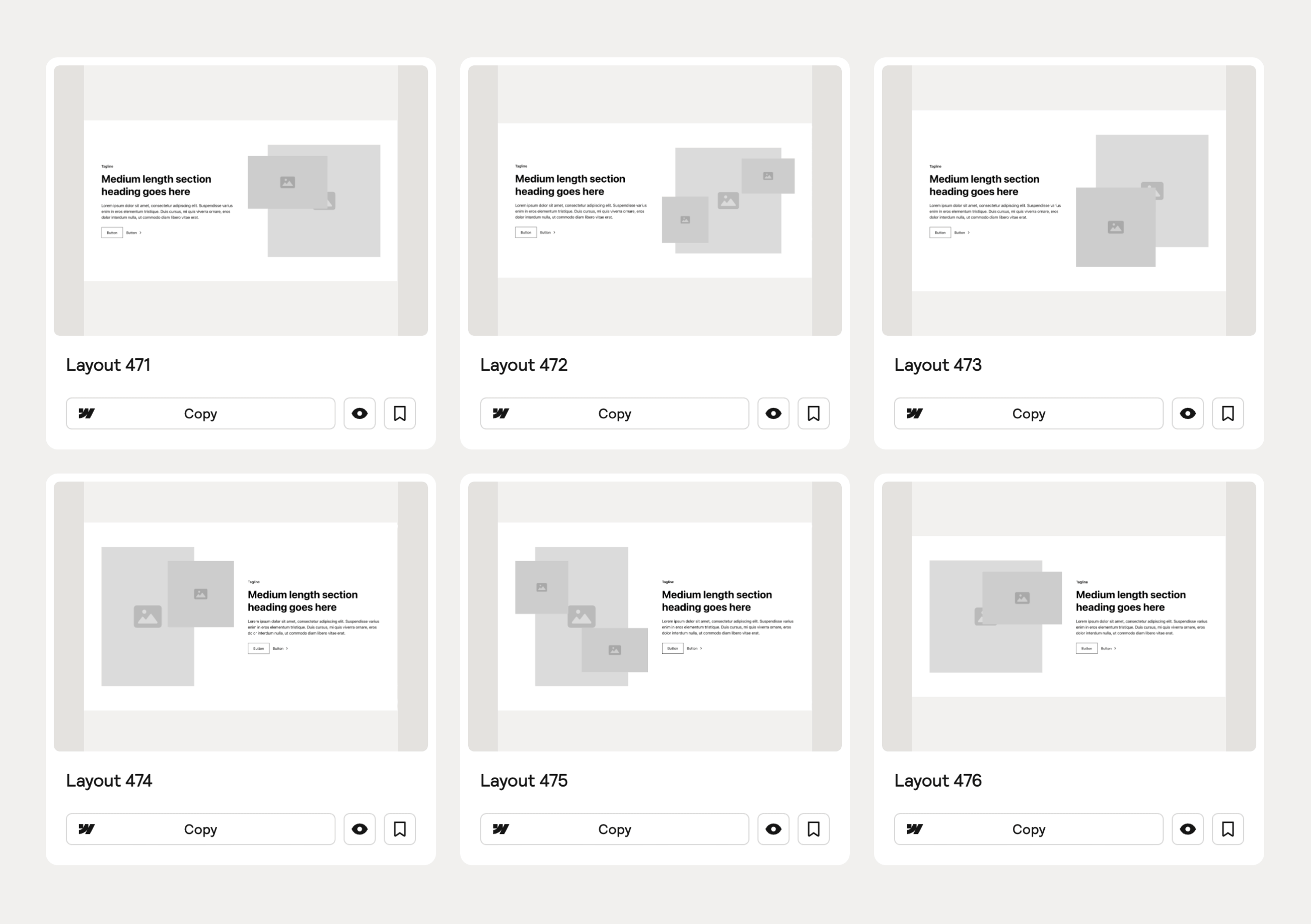
Feature Sections
The Overlapping Image Feature Sections bring a new dimension to content sections, which can often be quite repetitive. We want to make product features more engaging and unique to the story you are telling. Built so you can break free from conventional layouts, get creative, and inspire fun interactions in your design.

Inspiration
If you're looking for some inspiration on how to use the new Overlapping Image Sections, here are a few designs the team has put together.
Want to learn more?
Watch as Kaleb guides you through the new Overlapping Image Sections and learn valuable tips and tricks to maximise their potential.
Premium Figma Kit Update (v2.1)
{{TeamKalebJonoDamian}}
We have added all 28 new components to our Premium Figma Kit, which is available in both desktop and mobile variants. To receive the latest update, visit the Figma Library in your dashboard.

The Relume Anthem
Made with Suno.ai 😂
Written by Andy Mckay & Kaleb Jae
Edited by Adam Mura






.webp)

.webp)
.webp)




