Site Builder Updates and New Application Components
September 4, 2023
It’s a new month which means we’ve released some new components, features and updates to improve Relume Library. Happy September Component Day!
Here's what's new:
Site Builder Updates
Following the success of our last component day, where we officially launched our AI-powered Site Builder, we are excited to introduce more updates to the product that provide additional power and control.
Variants
With over 1,000 components in Relume Library, it can be challenging to discover all the available options. That's why we built Variants.
Variants introduce a new way of discovering components in Site Builder. By selecting a section in the wireframe view, you can see the variants available for each component and easily switch between different layouts.
Global Sections
You can now use global sections in Site Builder to create identical copies of recurring sections that have the exact same content, like Navbars and Footers. Edit them in one place and see those changes update every instance of the global section.
Global sections function similarly to “Components” in Figma and Webflow. However, we’ve tried to keep the v1 of this feature as simple and lightweight as possible. If you have feedback on how we could improve this feature, we’d love to hear from you.
How to create a global section
To create a global section, select a section and click the “Create global section” button in the section panel. Alternatively, you can right-click the section and click the “Create global section” from the pop-up menu.
The name of the global section is taken from the section’s title which is displayed in the sitemap view and in the section panel of the wireframe view.
How to use, reuse and edit a global section
To use and reuse global sections, open the Add panel and select a global section from the list.
To edit a global section, simply edit any instance, and the changes will be applied across all instances.
How to delete a global section
Global sections are deleted automatically once all instances have been removed from the project. We designed it this way to remove unnecessary clutter from the Add panel.
Other improvements
We have made some small quality-of-life improvements to Site Builder, including:
Preferences
You can now update your preferences from inside Site Builder. Preferences include your Webflow development preferences, along with workflow preferences for using Site Builder. Preferences can be accessed in the main menu positioned in the top-left corner of Site Builder.
Drag to copy
Hold down ⌥ Option (Mac) or Alt (Windows) and drag to create a copy of a section.
Set any page as home page
You can now set any page in your sitemap to the home page. Simply select the page, right-click and select “Set as home page” from the menu.
Improved keyword search
We’ve made improvements to our search that make it easier to find specific components.
Invert zooming
You can now invert the zoom direction in the preferences menu if that feels more natural to you.
New Application Components
In July, we introduced the first batch of application components that focused on building the structure for any web app. In September, we are introducing the next batch of application components that focus on building the content.
Card Headers
Card Headers introduce sections of your web application with titles and descriptions, as well as providing actions for users to take. They are designed to be used with card-based stacked lists and tables.

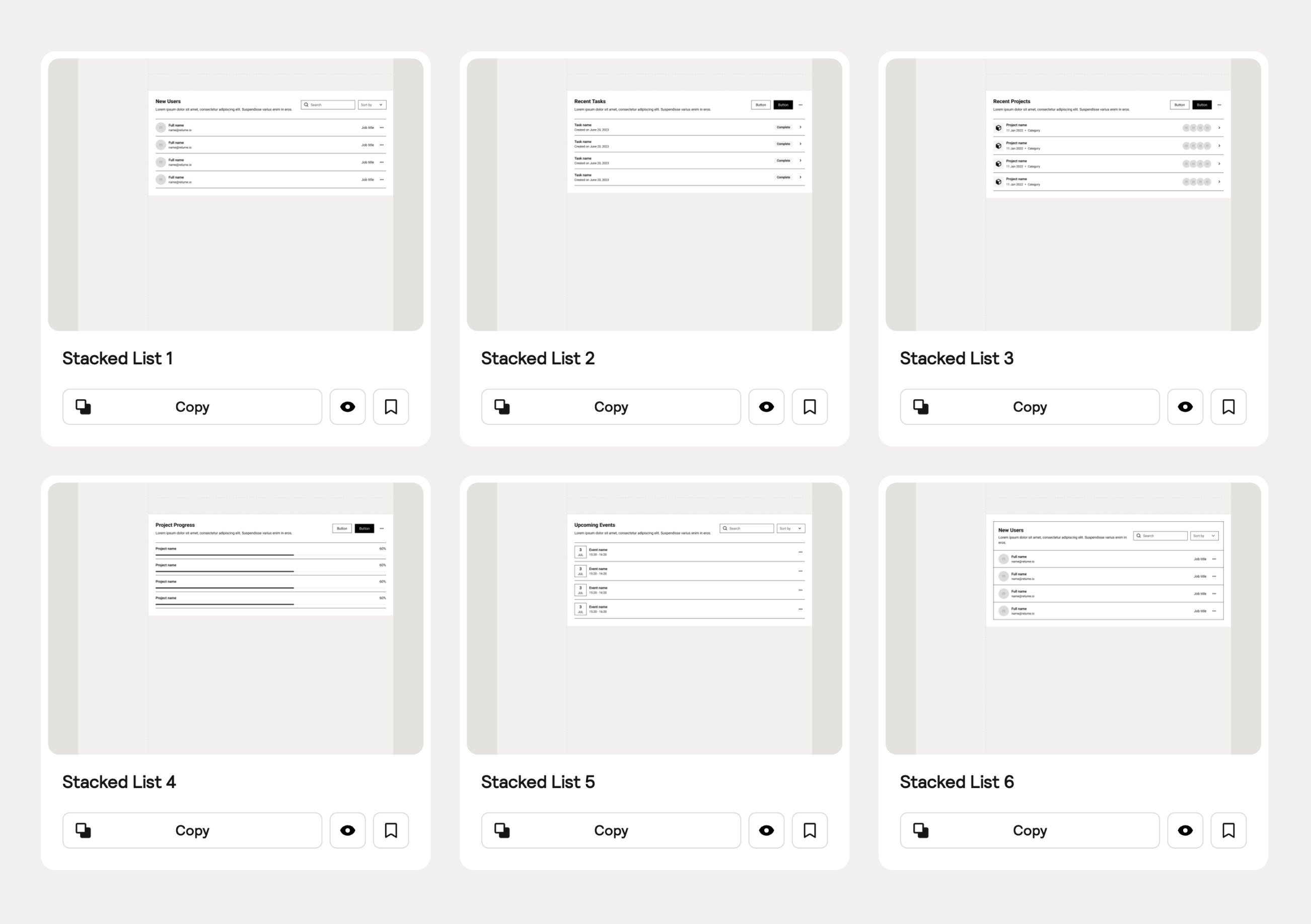
Stacked Lists
Stacked lists are designed to efficiently display and organise information for users, facilitating easy scanning and interaction.

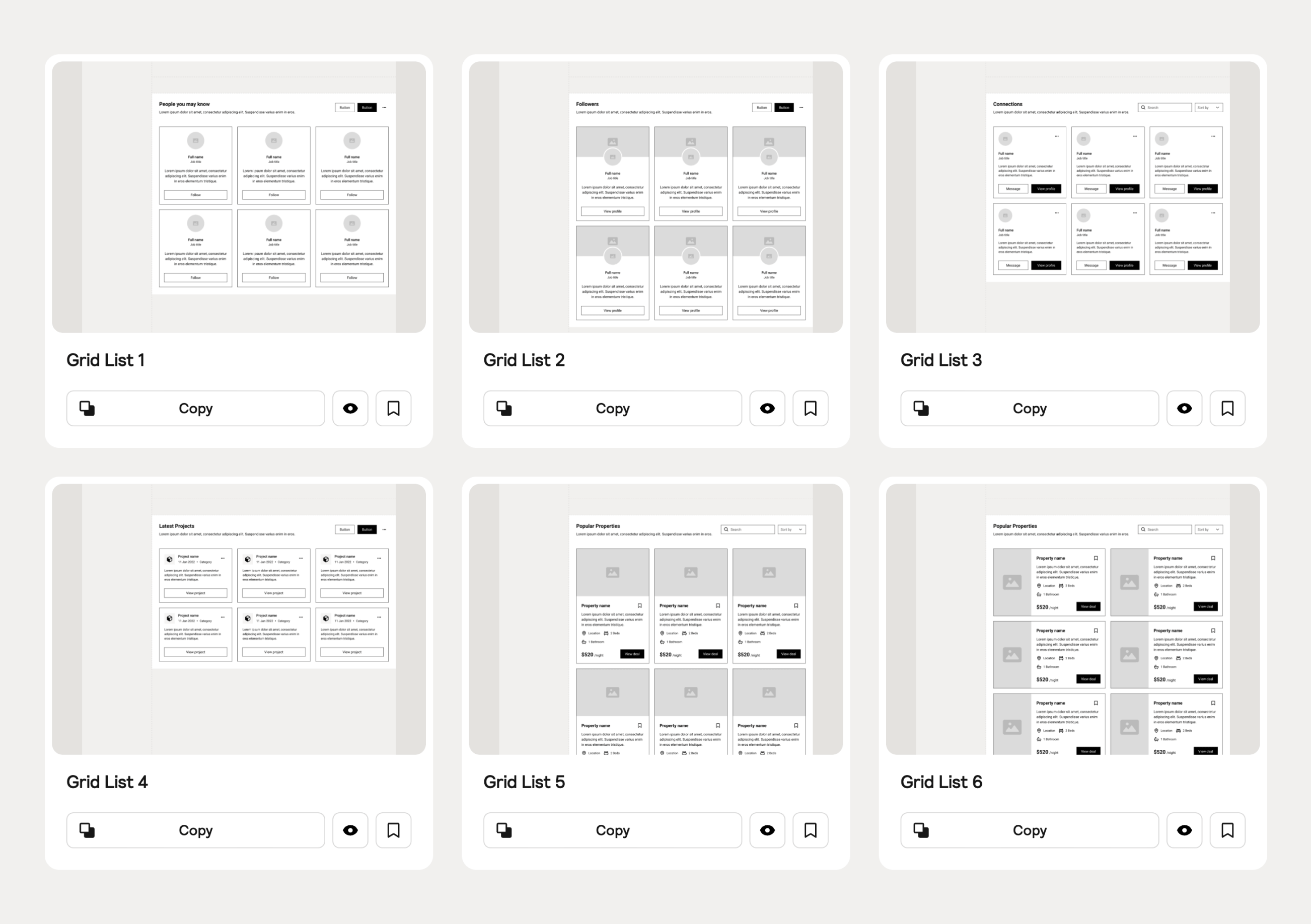
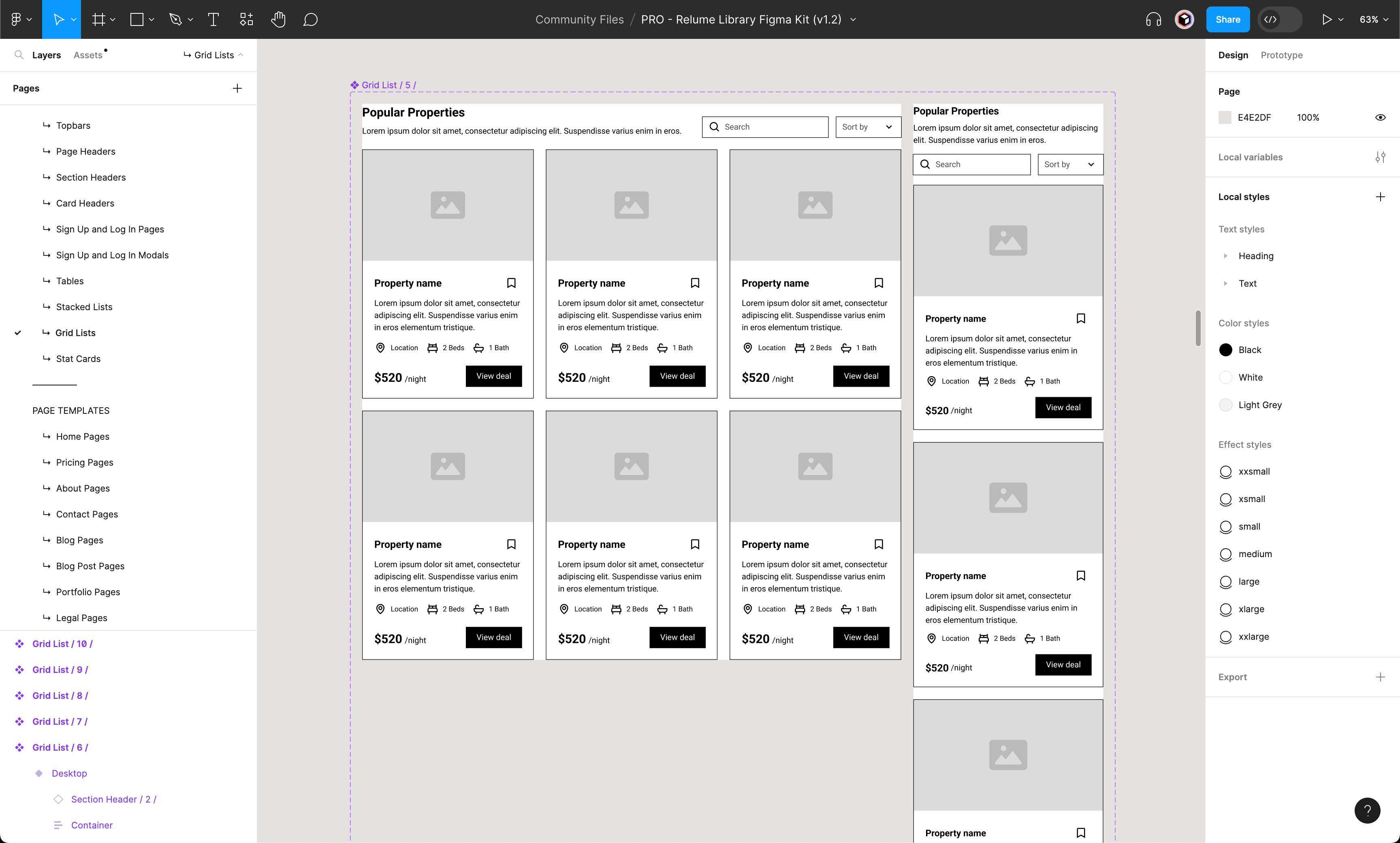
Grid Lists
Grid lists are designed to visually organise and efficiently showcase various types of content in a grid layout.

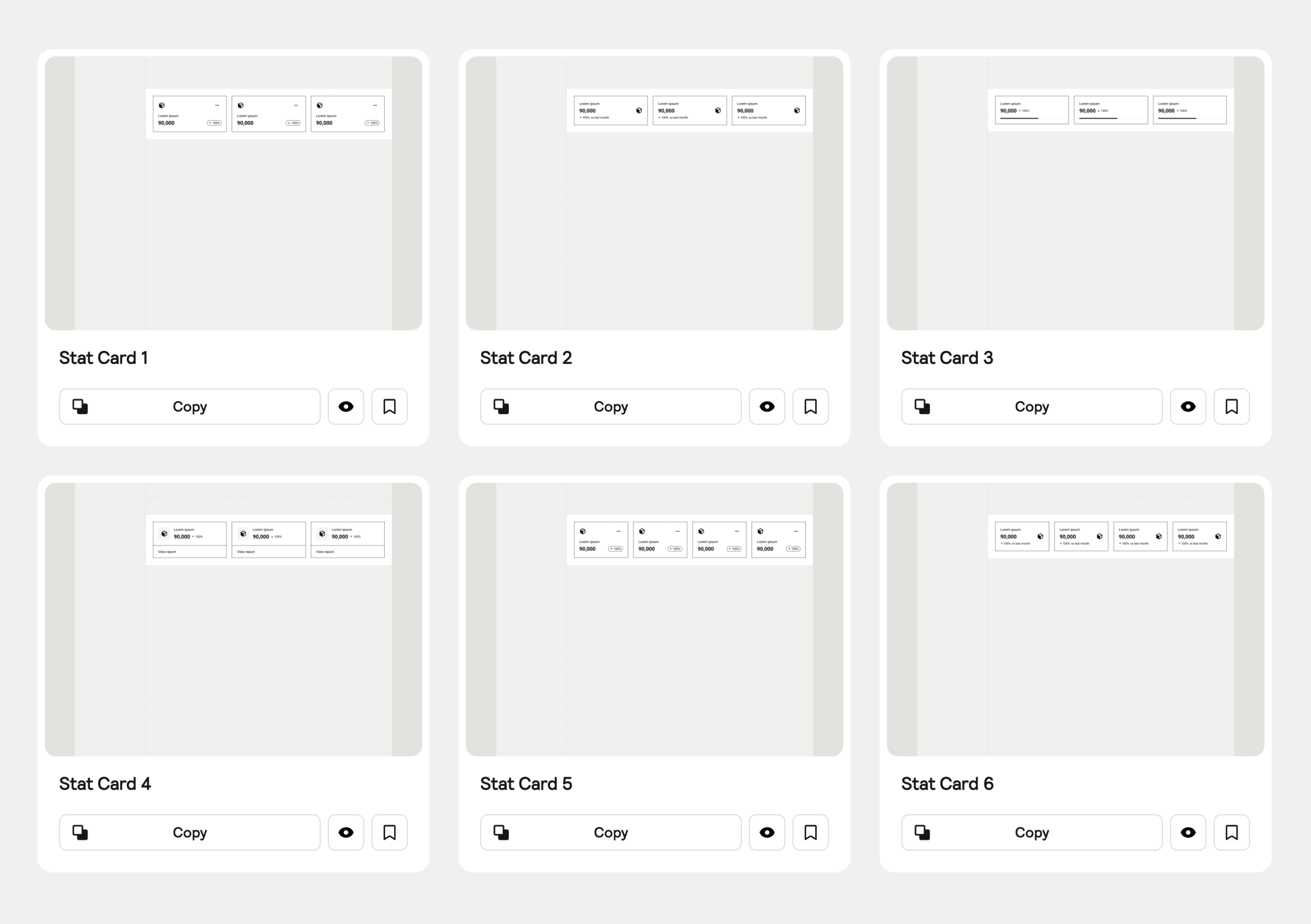
Stat Cards
Stat cards serve to present key data or statistics clearly, using visual elements like charts and graphs for quick comprehension.

Figma Pro Update (v1.2)
We have added 30 new application components to our Pro Figma Kit, which is available in both desktop and mobile variants. To receive the latest update, visit the Figma Kits in your account.

Note: If you have purchased the Pro Figma Kit outside of our Relume library plans you will receive the latest update through Figma or via email depending on where you purchased it.






.webp)

.webp)
.webp)




