Support
All support for the Relume is provided through Slack. To get assistance, please join our Slack community and send a preview link of your Webflow project along with a description of your problem to one of our experts. We will review your issue and guide you through a solution.
For account-related issues, please contact [email protected].
For account-related issues, please contact [email protected].
Now open!
Vote on new
Relume components
Relume components
Vote on what components you'd like to see added to our roadmap next month.
Get started
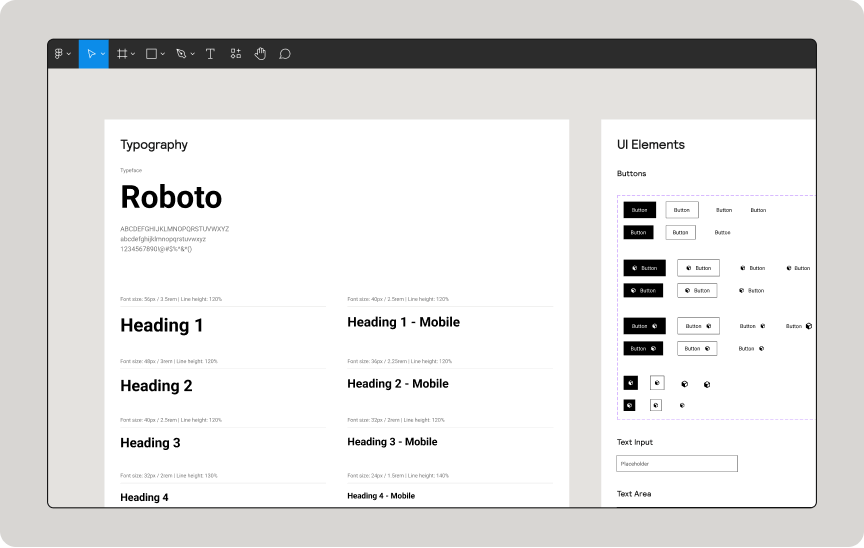
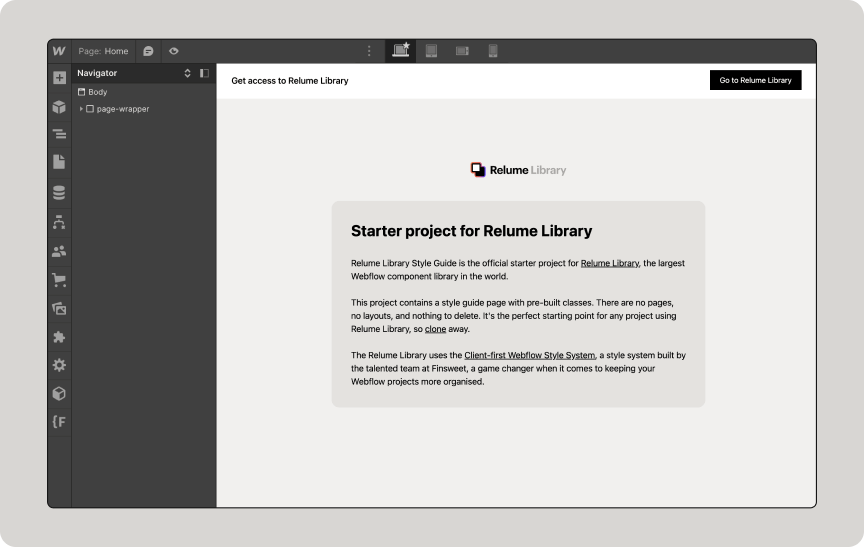
1. Clone the Style Guide
Clone the Relume Library Style Guide on Webflow before starting a project.
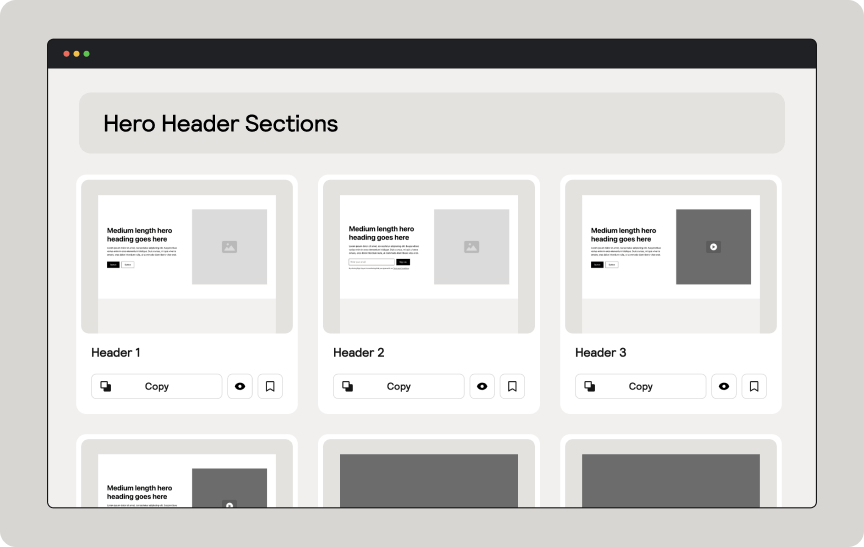
2. Copy component
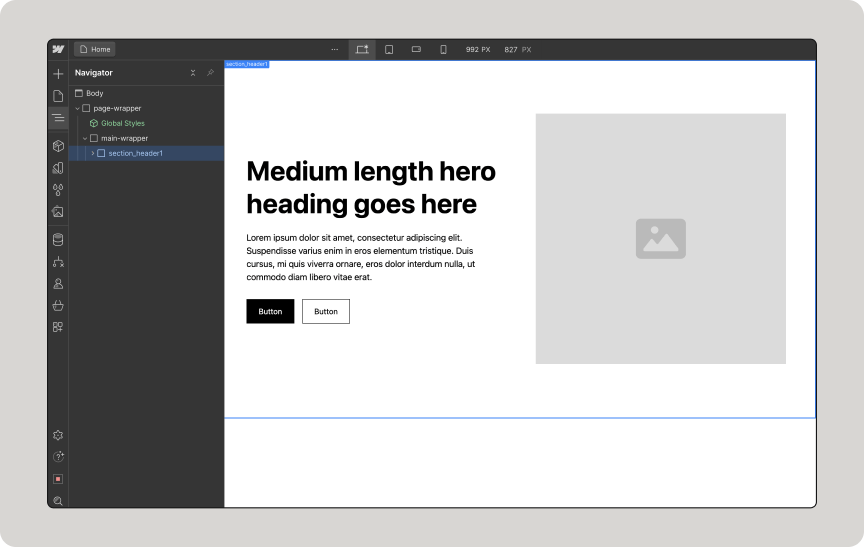
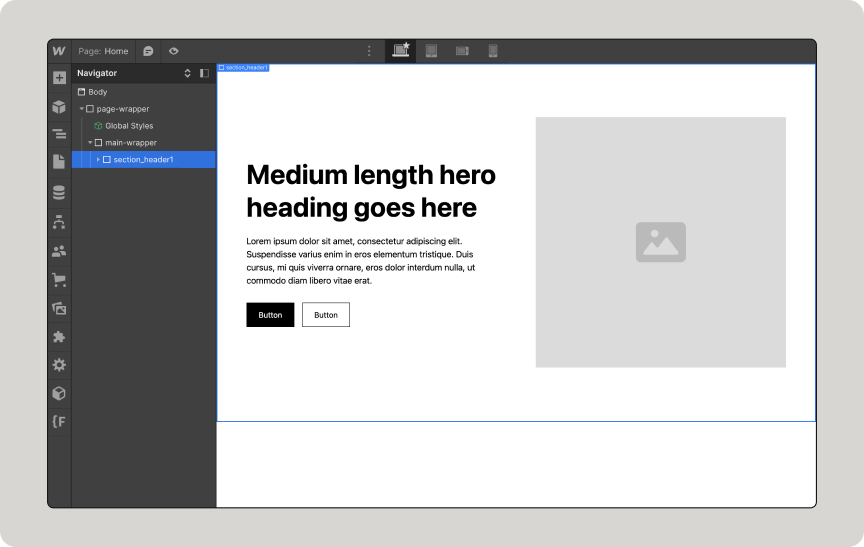
3. Paste in to project
Learn more
No components have been saved.
Browse all components and save the ones you might need later to a shortlist.
Something isn't working
Try refreshing the page. If the error persists, please contact us.
No UI Elements have been saved.
Browse UI Elements and save the ones you might need later to a shortlist.
Loading components...
Something isn't working 😔
Try refreshing the page. If the error persists, please contact us.
No Page Templates have been saved.
Browse all Page Templates and save the ones you might need later to a shortlist.
Loading page templates...
Something isn't working 😔
Try refreshing the page. If the error persists, please contact us.