Preferences
Webflow Style Guide
Select the Client-First style guide you are using in your project.
Recommended • The Relume Style Guide is actively managed by the Relume team for easier support. It uses the same pre-built classes as the Finsweet Style Guide, but with different CSS values for spacing and additional elements like shadow and icon classes.
This version of the Relume Style Guide uses Client-First V2.1 which includes the use of color variables, as well as optimizations to utility classes. Learn more
This version of the Relume Style Guide uses Client-First V2.1 which includes the use of color variables, as well as optimizations to utility classes. Learn more

Relume Style Guide - CF V2.1
Recommended
This version of the Relume Style Guide uses Client-First V2 which does not include the use of color variables.

Relume Style Guide - Version 1.5 CF V2
The Finsweet Style Guide uses the same pre-built classes as the Relume Style Guide. It is actively managed by the Finsweet team and is the official style guide for Client-First.
This version of the Finsweet Style Guide uses Client-First V2.1 which includes the use of color variables, as well as optimizations to utility classes. Learn more
This version of the Finsweet Style Guide uses Client-First V2.1 which includes the use of color variables, as well as optimizations to utility classes. Learn more

Finsweet Style Guide - CF V2.1
This version of the Finsweet Style Guide uses Client-First V2 which does not include the use of color variables.

Finsweet Style Guide - CF V2
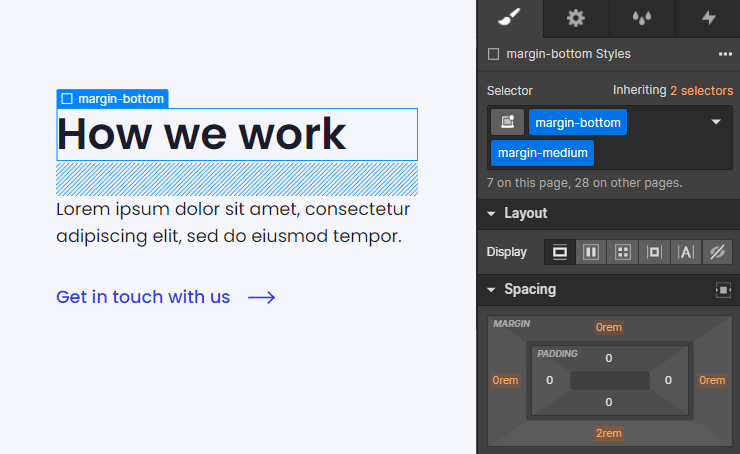
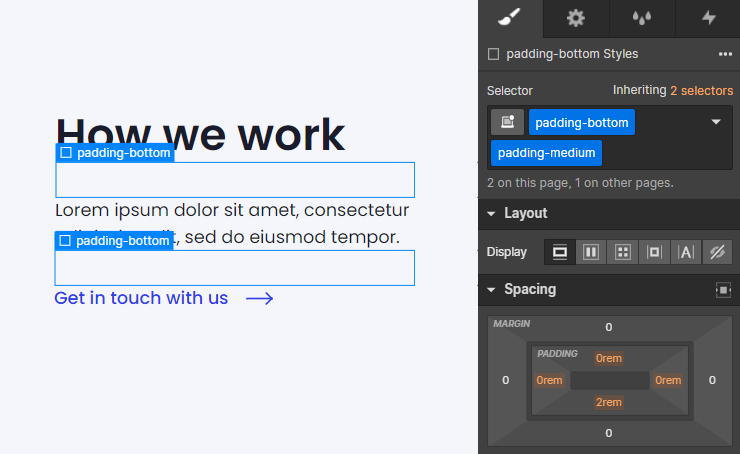
Webflow Spacing Strategy
Select the spacing strategy you’d like the components to use.

In Client-First, a "spacing wrapper" is a Div Block that wraps a child element and creates space between a sibling element.

In Client-First, a "spacing block" is an empty Div Block that creates space between two sibling elements.
Clone Style Guide
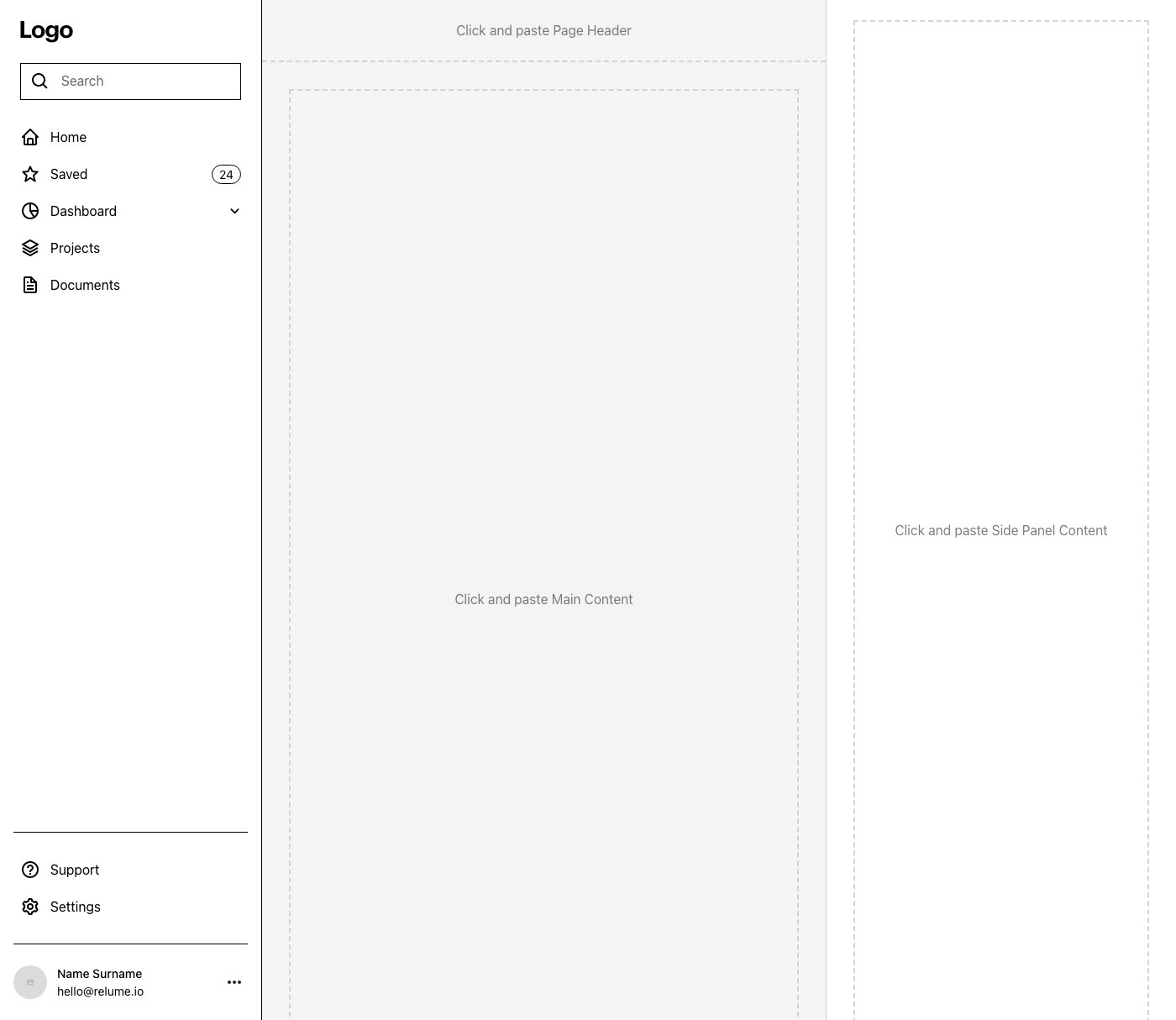
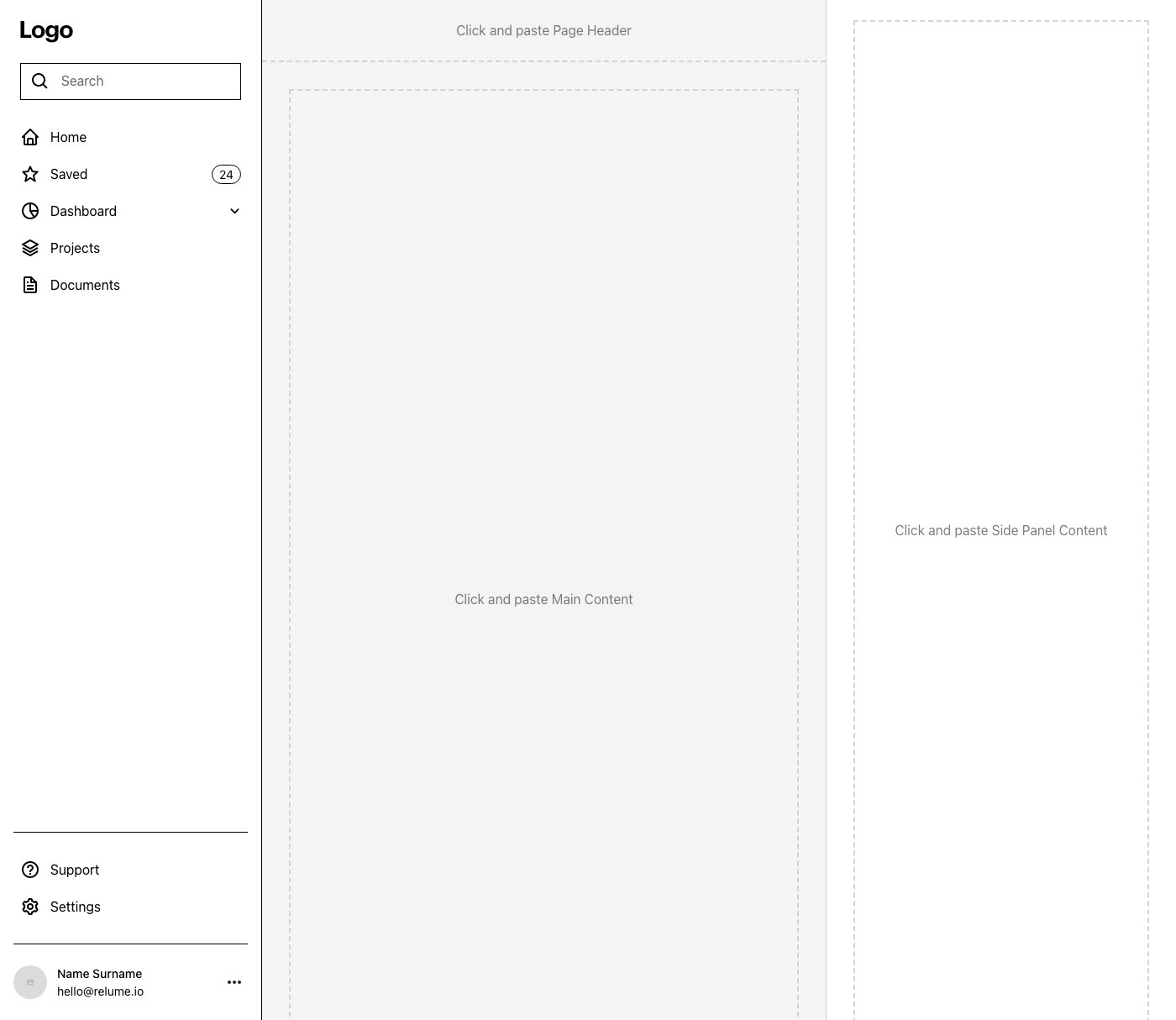
Application Shells
Layout
Text Alignment
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Content Alignment
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Columns
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Off-grid
An off-grid layout positions primary elements outside the standard grid system. It is designed to offer creative freedom in designs while still maintaining the structure of the Relume design system.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Bento
A Bento layout organizes content into a flexible grid, resembling compartments of a Japanese bento box. This layout provides a clean and visually appealing presentation of information.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Element
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Navigation Level
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
More Filters
Interactions
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Uncommon
Uncommon components use more sophisticated layouts and interactions to take your website to the next level.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Clear all
100
Components
Layout
Text Alignment
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Content Alignment
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Columns
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Off-grid
An off-grid layout positions primary elements outside the standard grid system. It is designed to offer creative freedom in designs while still maintaining the structure of the Relume design system.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Bento
A Bento layout organizes content into a flexible grid, resembling compartments of a Japanese bento box. This layout provides a clean and visually appealing presentation of information.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Element
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Navigation Level
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
More Filters
Interactions
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Uncommon
Uncommon components use more sophisticated layouts and interactions to take your website to the next level.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Clear all
100
Components
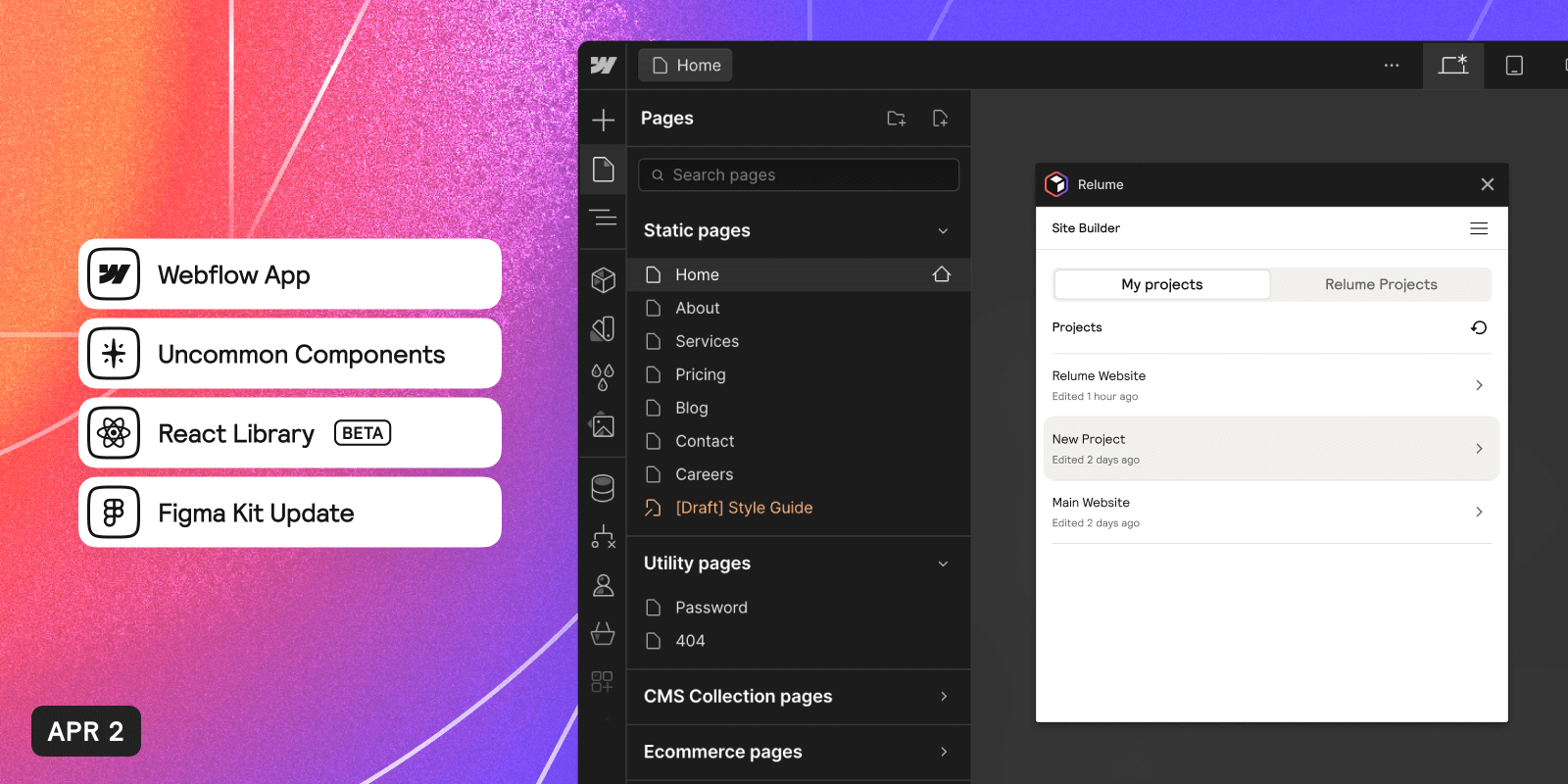
Install the Relume Chrome Extension for a better workflow
Getting started
1
Clone Style Guide

Search the Webflow Library to find components and copy them with 1 click.
2
Copy Component

Once a component is copied, paste it into your Webflow project.
3
Paste into project
Dismiss
Sorry, no components found
There are no components with this criteria. Try changing your search.
Request component



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 1
.
application-shells/application-shell1



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 2
.
application-shells/application-shell2



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 3
.
application-shells/application-shell3



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 4
.
application-shells/application-shell4



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 5
.
application-shells/application-shell5



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 6
.
application-shells/application-shell6



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 7
.
application-shells/application-shell7



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 8
.
application-shells/application-shell8



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 9
.
application-shells/application-shell9



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 10
.
application-shells/application-shell10



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 11
.
application-shells/application-shell11



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 12
.
application-shells/application-shell12



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 13
.
application-shells/application-shell13



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 14
.
application-shells/application-shell14



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 15
.
application-shells/application-shell15



Interactions
Uncommon
Off-grid
Bento
A Level 3 Sidebar or Topbar should be used on its own.
Level 3
A Level 2 Sidebar should be paired with a Level 1 Topbar.
A Level 2 Topbar should be paired with a Level 1 Sidebar.
Level 2
A Level 1 Sidebar should be paired with a Level 2 Topbar.
A Level 1 Topbar should be paired with a Level 2 Sidebar.
Level 1
Uses Attributes
Uses Formly
Application Shell 16
.
application-shells/application-shell16










.png)



















































.webp)

.webp)
.webp)




