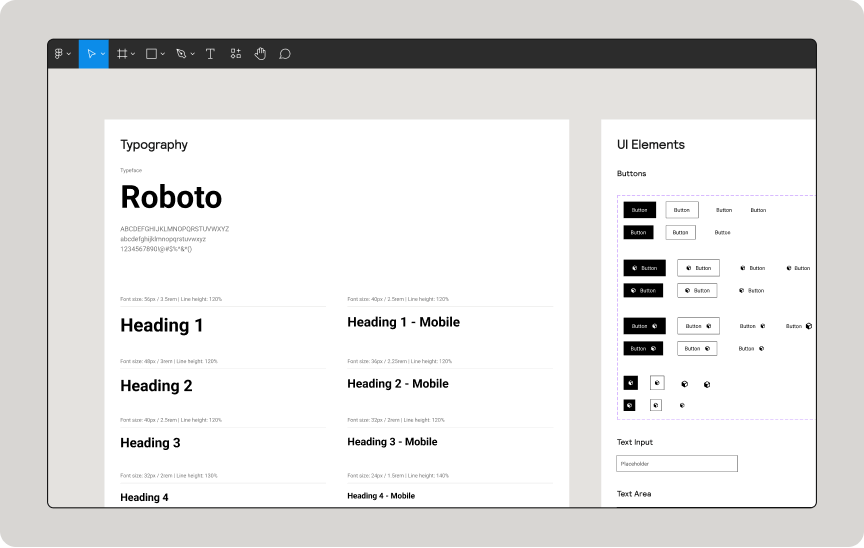
UI Elements
Sorry, no templates found
There are no templates with this criteria. Try changing your search.

Interactions
Uses Attributes
Card Row 14
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 15
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 16
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 17
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 18
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 19
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 20
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 21
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 22
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 23
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 24
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 25
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 26
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 27
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 28
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 29
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 30
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 31
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 32
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 33
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 34
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 35
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 36
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 37
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 38
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 39
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 40
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 41
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 42
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 43
.
This is some text inside of a div block.

Interactions
Uses Attributes
Card Row 44
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 1 (Black)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 2 (Black)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 3 (Black)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 4 (Black)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 5 (Black)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 1 (White)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 2 (White)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 3 (White)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 4 (White)
.
This is some text inside of a div block.

Interactions
Uses Attributes
Loading Animation 5 (White)
.
This is some text inside of a div block.











.png)























































.webp)

.webp)
.webp)




